Bu yazıda PHP facebook ile giriş yap uygulaması ile facebook ile giriş yap javascript SDK uygulaması olarak 2 farklı yöntemle facebook kullanıcı bilgilerini elde etmeyi ve giriş yapmayı ayrıntılı bir şekilde göreceksiniz.
PHP facebook ile giriş yap örneğinde kullanıcı bilgileri PHP altyapısı ile alınırken, javascript örneğinde ise kullanıcı bilgileri sadece javascript üzerinden elde edilecek.
Bu 2 farklı yöntem için de facebook developer sitesi üzerinden facebook login API oluşturulması gerekmekte. Bu API üzerinden kullanıcı bilgileri çekilecek. Bu yazıda bu apinin nasıl basit bir şekilde alınacağını da resimli olarak göreceksiniz.
Facebook API ile kullanıcı eğer onaylar ise id, eposta, isim, hakkında, doğum günü, arkadaş listesi gibi kullanıcının özel bilgileri getirilebildiği gibi kullanıcı adına facebook′ta paylaşım yapma, yaptığı paylaşımları çekme tarzı işlemlerde yapılabilir. Biz ise facebook ile giriş yap API ile sadece kullanıcının facebook id, eposta, profil resmi ve isim bilgisini çekeceğiz.
Not: Burada anlatılan facebook ile giriş yap uygulamasının bütün dosyalarını ve çalışmaya hazır örneğini içeriğin en altında vereceğim indirme bağlantısı üzerinden ulaşabilirsiniz.
Bu arada belirleyim, twitter ile giriş yap PHP örneği ile google ile giriş yap PHP uygulaması da aynı mantık ile çalışmakta. Sitem üzerinden bu uygulamalara ulaşabilirsiniz.
Facebook Developer Üzerinden Uygulama Oluşturma
İlk olarak facebook developer uygulama oluşturma sayfası üzerinden facebook login uygulaması oluşturmalıyız ve projemiz ile ilgili gerekli bilgileri bu uygulama üzerine kaydedip App ID ve App Secret bilgilerini facebook giriş yap örneğimiz üzerinde kullanmalıyız. Böylelikle facebook üzerinden bilgi almak için istekte bulunup izin alabiliyoruz.
Facebook’ta uygulama oluşturabilmek için developers.facebook.com sayfasına kayıt olmak gerekiyor. Bu işlemi yaptıktan sonra facebook login işlemi için uygulama oluşturabiliriz.
Aşağıdaki işlemleri sırasıyla gerçekleştirelim. Localhost’ta test uygulaması olarak değilde sunucu üzerinde çalışacak bir uygulama yapmak istiyorsak girilen bilgileri kontrol edip gizlilik politikası gibi istenebilecek ek bilgilerin girilmesi gerekecek.
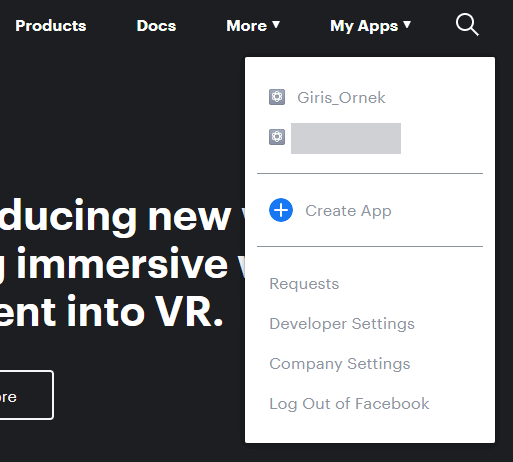
İlk olarak menülerden My Apps sekmesine girip Create App butonuna tıklayalım.
Açılan sayfa üzerinden bir isim belirleyerek uygulamamızı oluşturuyoruz.

Uygulamayı oluşturduktan sonra “Dashboard” sayfasından Facebook login uygulamasını seçiyoruz ve bu uygulamanın hangi platform ve altyapı üzerinden çalışacağını seçeceğimiz sayfaya geliyoruz.

Web üzerinden PHP ile çalışacağımız için Web altyapısını seçiyoruz.

Facebook giriş örneği sunucumuzda hangi klasörde çalışacak ise bu kısma o URL yolunu girmemiz gerekiyor.

Facebook login uygulamasının ayar sayfası görüntüsü. Buradan App ID ve App Secret bilgilerini alıp facebook login API sınıfı içerisinde kullanacağız.

Şu anda localhost üzerinde facebook login API çalışır halde olacaktır. Ancak internet üzerinde yayınlanmakta olan bir projede kullanacaksak aşağıdaki işlemi de yapmamız gerekir.
Projemizde facebook login işleminin yapıldığı sayfanın URL adresini belirtmemiz gerekiyor. Bunun için uygulamamızda sol menüden PRODUCTS > Settings yolunu izleyelim. Açılan sayfada Valid OAuth Redirect URIs bölümüne, kullanıcı facebook ile giriş yaptıktan sonra yönleneceği adresin tam URL yolunu girelim.

Bu işlemi yapmazsak localhost üzerinde sorun çıkarmasa bile, internetteki sitemizde aşağıdaki hatayı almamız mümkün;
URL Yüklenemedi: Bu bağlantının domaini uygulamanın domainlerinde yer almıyor. Bu bağlantıyı yükleyebilmek için, uygulama ayarlarından uygulamanın tüm domainlerini ve alt domainlerini Uygulama Domainleri alanına ekle.
Böylelikle facebook’ta uygulama oluşturma, App ID ve Secret Key öğrenme işlemini bitiriyoruz. Şimdi PHP facebook ile giriş yap uygulamasının yapımına geçiyoruz.
PHP Kullanarak Facebook ile Giriş Yap Uygulaması
Facebook ile giriş yap PHP kodu ve mantığını, kullanıcı bilgilerini nasıl çekileceği gibi konuları aşağıdaki örnekle uygulamalı olarak görelim.
Not: Facebook login çalışmıyor, login butonunun kaybolması ve sayfanın kendi kendini yenilediği döngülere girmesi gibi oluşabilecek sorunlar bu uygulamada çözülmüştür.
Aşama aşama çalışma mantığı:
- Kullanıcı giriş yapıp oturum açılmadı ise facebook ile bağlan butonu karşımıza gelecek. Bu butona tıklanıldığında aynı sayfada sayfa yenilenmeden javascript ile yeni pencere açma yoluyla facebook giriş ekranı açılmış olacak.
- Sayfa parametresi ile “sosyal-giris” değerini ve sosyal-tur parametresi ile “facebook” değerini butona tıklayarak URL yolu ile gönderiyoruz. URL adresi örnek olarak şu şekilde: ‘site_adresi/index.php?sayfa=sosyal-giris&sosyal-tur=facebook’. Böylelikle facebook SDK kodlarının bulunduğu kısım çalışmış oluyor.
- Facebook SDK sayesinde kullanıcının bilgilerinin öğrenilmesi ve giriş yapabilmesini sağlamak için javascript ile yeni pencere açarak facebook giriş ekranı getiriliyor. Kullanıcı giriş işlemini onaylar ise facebook ile giriş yap PHP API kodlarının bulunduğu sayfaya kullanıcı tekrar yönlendiriliyor ve bilgiler çekiliyor.
- Kullanıcı doğrulanıp geri yönlendirildiği sırada mevcut URL adresi olan ‘site_adresi/index.php?sayfa=sosyal-giris&sosyal-tur=facebook’ adresine ek bilgiler eklenmekte. URL adresinde ? veya & işaretleri olması halinde bozuk bir URL oluşacağından dolayı htaccess dosyası kullanarak URL adresini ‘site_adresi/sosyal-tur/facebook’ şeklinde kullanılabilir hale getiriyoruz. Bu adresi ise yukarıda gördüğümüz üzere facebook developer sayfasında facebook login API’yi kurarken Valid OAuth Redirect URIs bölümüne yazıyoruz. Böylelikle kullanıcı sorunsuz bir şekilde doğrulanmış ve yönlenmiş olacaktır.
- Kullanıcı giriş yapıp, bilgileri öğrenildiyse bu bilgilere göre oturum açma işlemi yapılıyor, sayfa yenileniyor ve facebook giriş işlemi için javascript ile açılan pencere kapatılıyor.
htaccess dosyası aşağıdaki gibidir.
RewriteEngine On
RewriteRule ^([0-9a-zA-Z-_]+)(/?)$ index.php?sayfa=$1
RewriteRule ^([0-9a-zA-Z-_]+)/([0-9a-zA-Z-_]+)(/?)$ index.php?sayfa=$1&sosyal-tur=$2 [QSA]Index.php dosyasının içeriği aşağıdaki şekilde.
'1914605145309596',
'secret' => 'ebb9547d4c09f54fe52e1f3038b19ffe',
'cookie' => true
));
$userid = $facebook->getUser(); //Kullanıcı onay verip giriş yaptı ise üye id bilgisini, değil ise 0 döndürür
if ($userid){ //üye giriş yaptı ise
try{
$profile = $facebook->api('/me', array('fields' => 'id,email,name,picture.type(large)')); //kullanıcının id, email, isim alacağımızı tanımlıyoruz, scope değerine email parametresini eklediğimiz için email bilgisini çekmek istediğimizi belirtiyoruz
}catch(FacebookApiException $e){
print $e->getMessage();
$userid = null;
}
//kullanıcı bilgileri değişkenlere aktarılıyor
$s_uye_id = $profile['id'];
$s_uye_isim = $profile['name'];
$s_uye_picture = $profile['picture']['data']['url'];
$s_uye_email = filter_var($profile['email'], FILTER_SANITIZE_EMAIL);
}else{ //daha onay vermedi ise
$login = $facebook->getLoginUrl(array('scope' => 'email')); //kullanıcının giriş yapacağı ekran giriş url, scope parametresi ile kullanıcıdan ek bilgi istenir, parametre girilmez ise kullanıcının herkeze açık bilgileri alınır
//$login = $facebook->getLoginUrl(array('scope' => 'email,offline_access,publish_stream,user_birthday,user_location,user_work_history,user_about_me,user_hometown'));
header('Location:'.$login); //kullanıcının facebook giriş sayfasına yönlendiriyoruz
}
}
if ($s_uye_id){ //kullanıcı giriş yapıp uye id değeri var ise kullanıcı bilgileri ile oturum açılıyor. Bu kısımda veritabanı işlemleri yapılabilir
$_SESSION['s_uye_id'] = $s_uye_id;
$_SESSION['uye_isim'] = $s_uye_isim;
$_SESSION['uye_picture'] = $s_uye_picture;
$_SESSION['uye_eposta'] = $s_uye_email;
$_SESSION['giris_durum'] = 1;
echo 'Başarıyla giriş yaptınız.'; ?>
Anasayfa
',$_SESSION['uye_isim'],'
Eposta: ',$_SESSION['uye_eposta'],'

Çıkış Yap
';
}else{
?>
Facebook ile bağlan
Javascript ile Facebook SDK Kullanımı
Facebook ile bağlan butonu tıklanıldığında ayrı bir pencerede facebook giriş sayfası açılacak. Giriş yapıldığında kullanıcı giriş bilgileri sayfa yenilenmeden jquery ajax kullanımı ile sayfa içerisinde post edilecek ve kullanıcı id, eposta, profil resmi ve kullanıcı ismi gibi bilgiler session değişkenlerine atanarak oturum açılacak ve javascript ile sayfa yenilenerek kullanıcının oturum açmış halini gösteren güncel sayfa gösterilecek.
Facebook login javascript SDK adı verilen javascript ile facebook giriş yap örneği aşağıdaki gibidir.
Not: Uygulama Ayarlanmadı: Bu uygulama hâlâ geliştirme modunda olduğu için erişemiyorsun. Kayıtlı bir test kullanıcısına geçiş yap veya uygulama yöneticisinden izin iste. şeklinde bir hata alırsanız, sitenizin gizlilik politikası gibi gerekli sayfalarının bulunması ve facebook developer sayfasındaki uygulamanızda belirtilmesi gerekir. Uygulamanızı geliştirme modundan çıkartıp hazır hale getirin.
Anasayfa
'.$_SESSION['uye_isim'].'
Eposta: '.$_SESSION['uye_eposta'].'

Çıkış Yap
';
}else{
?>
Facebook ile bağlan
Javacript ve PHP facebook ile giriş yap uygulamalarının nasıl yapılacağı genel itibarıyla bu şekilde. Bu sayfada anlatılan örnekleri FacebookLoginExample adlı dosyayı indirerek elde edebilirsiniz.