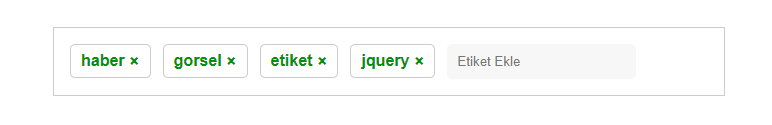
İçerik yazarken etiket girme işlemini daha görsel bir hale getirmek için birçok altyapıda kullanılan tag editor olarak da adlandırılan bu uygulamanın eklentisiz şekilde nasıl yapıldığını göreceğiz. Kolaylık olsun diye jquery kütüphanesini kullanacağım. Uygulamanın çalışır hali aşağıdaki gibidir.
Çalışma Mantığı: Görselleştirilmiş etiket inputu üzerinde etiket yazılıp entere tıklandığında veya başka bir bölgeye odaklanıldığında otomatik olarak aynı etiketten birden fazla olmayacak şekilde filtrelenerek buton halinde etiket eklenir. Butonlara tıklanılınca etiket silinir. Etiket ekleme ve silme işlemi sırasında arka planda gizlenmiş hidden input elemanı ‘etiket1,etiket2’ şeklinde güncellenir. Sayfa ilk açıldığında gizli hidden input elemanında bulunan ‘etiket1,etiket2’ şeklinde kayıtlı etiket isimlerine göre butonlar otomatik oluşturulur.
Kod tarafına geçelim. Açıklama satırları kod içerisinde de bulunmakta. İlk olarak uygulamanın görünürlüğünü ayarlayan CSS kodlarını görelim.