CKEditor spoiler eklentisi ne işe yarar, kurulumu ve kullanımı konularından bahsedeceğim. CKEditor kurulumu ve kullanımı adlı yazıma girerek daha ayrıntılı bilgi edinebilirsiniz.
İçeriklerimizi oluştururken bazen hassas konulara değinecek olabiliriz. Mesela bir roman, hikaye, film konularında bir içerik oluşturacağız. Yazı içerisinde işlenen konuların gidişatıyla yada sonucuyla ilgili bilgiler vererek o konuları izleyecek yada okuyacak kişilerin alacağı zevki, merakı olumsuz yönde etkileyebiliriz. Bu gibi istenmeyen durumları engellemek için CKEditor spoiler eklentisi bizim ihtiyacımızı fazlasıyla görecektir.
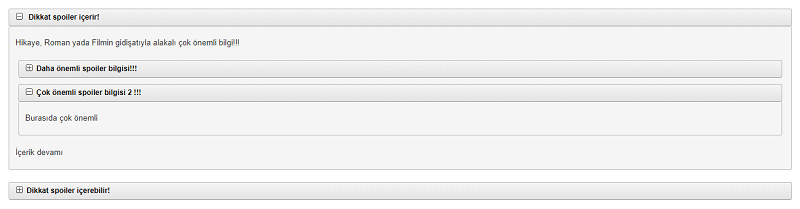
İçeriklerimizi yazarken spoiler durumunda aşağıdaki gibi açılır kutular yazıya eklenir. İçeriği okuyan kişi spoiler kutusunu gördüğünde ve spoiler bilgileri okumak isterse butona tıklar ve saklı olan içerik gözükür.
Peki CKEditor’e Spoiler eklentisini nasıl entegre ederiz? CKEditor indirme sayfasına giriş yapıyoruz ve CKEditor dosyalarını zip arşivi halinde indiriyoruz ve projemizin ana izinine çıkartıyoruz. Daha sonra CKEditor Spoiler eklentisi sayfasına giriş yapıyoruz ve zip halinde indirip ckeditor > plugins klasörüne çıkartıyoruz. Eklentiler klasörüne spoiler eklentisini ekledik.
Şimdi ckeditor > config.js dosyasına aşağıdaki kodları ekleyerek CKEditor içerisinde bu eklentiyi tanıtıyoruz, entegre ediyoruz.
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'spoiler';
};CKEditor içerisine spoiler eklentisini dahil etme işlemlerini gerçekleştirdik. Şimdi CKEditor uygulamasını projeye dahil etme işlemini ve spoiler entegresini aktif etme, kullanımı konularına bakalım.
Örnek olarak html uzantılı bir dosya oluşturuyoruz. Aşağıdaki script etiketi ile CKEditor’u sayfaya dahil edeceğiz.
Textare içerisine CKEditor uygulamasını yerleştirmek için gerekli class ve id değerlerini textarea etiketine giriyoruz. Id değeri değiştirilebilir ama boş bırakılamaz. Örnek kullanım aşağıdaki şekildedir.
Şimdi textarea etiketine yerleştirilen CKEditor uygulaması üzerinden spoiler entegresini sorunsuz kullanabiliriz. CKEditor üzerinde oluşturulan yazı içerisinde spoiler kutusu varsa, sayfada paylaştığımızda gözükecek olan spoiler kutusunun görüntü ayarlarını tutan css dosyasını sayfaya dahil ediyoruz.
Ayrıca spoiler başlığına tıklanıldığnda kutunun açılıp kapanması için aşağıdaki javascript kodlarını sayfaya ekliyoruz
CKEditor üzerinde spoiler eklentisini eklememize yarayan buton görünümü.

Yapacaklarımız bu kadar. Artık CKEditor spoiler eklentisini sorunsuz bir şekilde kullanabiliriz. CKEditorSpoiler adlı örnek dosyayı buradan indirip bilgisayarınızda deneyebilirsiniz.