Bu yazıda web sitelerinde web metin editörü, html metin editörü gibi adlarla anılan CKEditor nedir, neler yapılabilir ve CKEditor kullanımı ve kurulumu, CKEditor istenilen satıra veri ekleme gibi konulardan ayrıntılı olarak bahsedeceğim.
CKEditor Nedir, Ne İşe Yarar : Web platformları üzerinde ayrıntılı özelliklere sahip yazı, resim, video, animasyon, tablo, şablon gibi site içeriğini düzenlemek ve kaydetmek için kullanılabilecek zengin metin editörü aracıdır. Microsoft Word proğramının web sitelerindeki versiyonu diyebiliriz.
Web siteleri üzerinde kullanılabilecek CKEditor gibi birçok alternatif html editör eklentileri bulunmakta. Ancak bu tip gelişmiş yazı editörleri içerisinde, açık kaynak olması, eklentileri, performansı ve tasarımlarıyla gelişmiş özellikler sunması, çoğu özelliğinin ücretsiz kullanılabilmesi, basit kurulumu ve kullanımı gibi unsurlardan dolayı piyasada bulunan en iyi html yazı editörü olabilir. CKEditor, wordpress ve joomla gibi içerik yönetim sistemleri üzerine dahil edilebildiği gibi özel olarak geliştirilen website uygulamarı üzerinde de kullanılabilmekte.
Biz ise kendi web uygulamamız üzerinde kullanacağız. CKEditor ile oluşturduğumuz içeriği hem PHP’de normal olarak post etme yöntemiyle hem de jquery ajax post kullanımı ile verileri post ederek veritabanına kaydetme ve güncelleme işlemlerini gerçekleştireceğiz.
İlk olarak CKEditor nasıl kurulur konusuna giriş yapalım.
Ckeditor Kurulumu
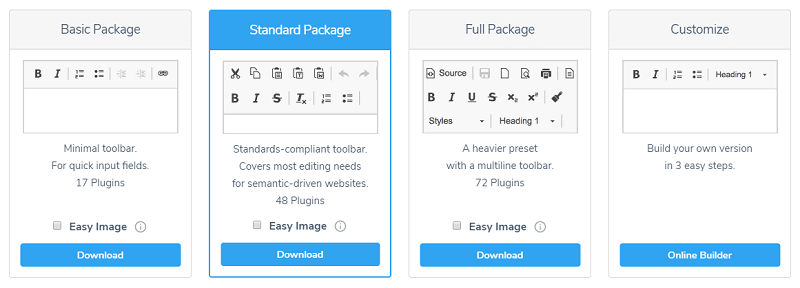
Ckeditor kurulumu için ilk olarak CKEditor indirme sayfasına giriş yapalım. Bu sayfada barındırdığı özellikler bakımından basit, standart ve full olarak 3 çeşit paket indirilebilir halde bulunmakta. Ayrıca CKEditor’u kendimiz ayarlayabileceğimiz 4. seçenek olan CKEditor Online Builder bulunmakta.
CKEditor Online Builder ile basit, standart ve full paketlerinden birini seçebiliyoruz, içerisinde kullanabileceğimiz bir sürü işe yarar eklenti ekleyebiliyoruz, CKEditor tema değiştirme yapabiliyoruz ve dil ekleyebiliyoruz. Bu sayfa üzerinden kendimize uygun CKEditor düzenleme ve ayarlama işlemlerini uygulayıp hazırlanan dosyayı indiriyoruz.
CKEditor Nasıl Entegre Edilir ve Nasıl Eklenir?
HTML yada PHP uzantılı dosya oluşturup içerisine aşağıdaki kodları ekleyerek CKEditor’u kuruyoruz ve çalıştırıyoruz. Script etiketine CKEditor uygulamasının yolunu tanıtarak uygulamayı projeye dahil ediyoruz ve
Class ismi ckeditor olmalı, değiştirilmemeli. İd özelliği değiştirilebilir ama boş bırakılmamalı.

CKEditor Toolbar Ayarları
CKEditor araçlar kısmında bazılarını gösterip, bazılarını göstermek istemeyebiliriz. Sadeleştirmek isteyebiliriz. Veya bazı ayarlamalar yapmak isteyebiliriz. CKEditor config.js ayarı neticesinde bu istediğimizi gerçekleştirebiliriz.
Ckeditor klasörü > config.js dosyasını açalım ve içerisine aşağıdaki kodları ekleyelim.
CKEDITOR.editorConfig = function( config ) {
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
'/',
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] }
];
};Bu CKEditor kodları sayesinde CKEditor üzerinde istediğimiz araçları göstermiş oluyoruz. Göstermek istemediğimiz araçları siliyoruz. Eğer değişiklikleri göremiyorsanız başka bir tarayıcıdan bakın yada tarayıcınızın önbelleğini silin ve tekrar deneyin.
Türkçe karakter sorunu, etiket silme gibi sorunların çözümü ve bazı ek ayarlamaları CKEditor Ayarları & Sorunları ve Çözümleri adlı yazıma girerek bulabilirsiniz.
Ckeditor Kullanımı & Ckeditor Nasıl Kullanılır?
CKEditor ekleme, kurulumu ve kullanıma hazır hale getirilmesi işlemlerini tamamladık. Peki ckeditor nasıl kullanılır? PHP tarafında veya javascript tarafında CKEditor içerisindeki veri nasıl elde edilir?
Şimdi PHP ile CKEditor kullanımı, normal PHP post işlemi ile CKEditor veri alma ve jquery ile CKEditor değer alma, ajax ile post etme gibi kullanım örneklerini görüp, elde edilen bu veriyi kaydetme ve güncelleme işlemlerini gerçekleştireceğiz. Nasıl yapılacağını ayrı ayrı gösterip daha sonra toplu olarak açıklamalarıyla birlikte kodlarını ekleyeceğim. Ayrıca makalenin en altından CKEditor çalışma örneğini indirip kendi bilgisayarınızda çalıştırabilirsiniz.
PHP ile CKEditor Kullanımı ve PHP Post İşlemi
Textarea etiketine CKEditor eklenmesi, değerin elde edilmesi yöntemini değiştirmiyor. Klasik PHP form uygulaması üzerinden post etme yöntemiyle veriyi elde edebiliriz.
İçerik Detayı Önizleme
';
echo $icerik['icerik_detay'];
}
?>islem.php Dosyası İçeriği
CKEditor Eklentileri & CKEditor Plugin Ekleme & Ayarlar
CKEditor içerisinde kullanabileceğiniz bazı eklentileri de ayrı yazılarda bahsettim. Aşağıdaki linklere tıklayarak yazılara ulaşabilirsiniz.
- CKEditor CodeSnippet Eklentisi, Kurulumu ve Kullanımı
- CKEditor Code Mirror Eklentisi, Kurulumu ve Kullanımı
- CKEditor Spoiler Eklentisi, Kurulumu ve Kullanımı
Anlatacaklarım bu kadar. Buradan CKEditorOrnek adlı dosyayı indirip kendi bilgisayarınızda çalıştırabilirsiniz.