WordPress child tema nedir nerelerde ve nasıl kullanılır diye merak ediyorsak ilk olarak wordpress child (alt) tema, ana tema, normal tema gibi kavramların farkını bilmemiz gerekir. Bir wordpress teması kendisine ait bir alt tema oluşturulursa kendisine ana tema denilir. Diğer türlü bunlar normal tema olarak adlandırılır.
WordPress′te herhangi bir tema ana tema olmaya uygun olsa da bazı temalar, kendisinden alt tema oluşturulmaya daha uygundur. Örneğin wordpress tema framework olarak adlandırılan, child temalar için özel olarak düşünülmüş sade temalar ile daha hızlı ve daha performanslı temalar ortaya çıkarılabilir. Genesis Framework ise bunların arasında en bilinenidir.
Tabi biz bu yazıda genesis, framework ve benzeri konuları karıştırmadan sade ve basit bir şekilde her tema için yapılabilecek olan wordpress child tema kurulumu sürecini göreceğiz. Ancak kurulum sürecinden önce, tam olarak wordpress child tema nedir ve avantajları nelerdir, neden gerek duyulur gibi konuların öğrenilmesi gerektiğini düşünüyorum.
–> WordPress Child Tema Nedir?
—-> WordPress Child Tema Kullanımının Avantajları
—-> WordPress Child Theme Gerekli mi?
–> WordPress Child Tema Kurulumu
–> WordPress Child Tema Kullanımı
İlk olarak avantajlarıyla birlikte wordpress child tema nedir mantığını püf noktalarıyla birlikte öğrenelim, ardından en ince ayrıntısına kadar basit bir şekilde wordpress child theme nasıl kurulur ve nasıl kullanılır görelim.
WordPress child tema bir başka wordpress temanın özelliklerini miras alan bir wordpress temasıdır. WordPress temaların güncelleme sonucunda üzerinde yapılmış olan değişikliklerin kaybolmaması için sık sık kullanılırlar. Eskiden wordpress′te böyle bir esneklik mevcut değildi. Bu da sitenin saldırıya uğramasıyla birlikte hızlı müdahale edilebilmesini engelleme veya temanın güncellenmesi sonucunda değişikliklerin kaybedilmesi gibi birçok sorunu beraberinde getiriyordu.
WordPress alt tema ise ana temada herhangi bir değişiklik yapmadan temanın bütün tasarımsal ve altyapı özelliğinin kendisine aktarılmasını sağlar. Bu da miras alınan ana temada herhangi bir değişiklik yapılmadan tasarım ve altyapı gibi tüm özelliklerinin değiştirilebilmesi ve yeni özellikler eklenebilmesine imkan verdi.
WordPress temelinden bakacak olursak alt tema normal temalar gibidir. Panelde ″Ana Menü > Görünüm > Temalar″ bölümünden alt tema diğer temalarla birlikte listelenir. Normal bir tema seçer gibi seçebilir ve aktif hale getirebilirsiniz.
Aralarındaki fark ise alt tema ana temaya direkt bağlı olmasıdır. Ana tema yok ise alt tema hiçbir şey yapamaz, kullanılmak üzere etkinleştirilemez. Bunun sebebi alt temanın bağımsız normal bir tema olmamasıdır, zaten mevcut olan bir temanın dosyalarının değiştirilmesi veya yeni dosyaların eklenmesidir. Ana temadaki her bir özelliği kullanır ve istenilen özelliklerini kaldırır, değiştirir veya yeni özellikler ekler.
Tasarım (css), fonksiyon (php), dosya yapısı vs… Tasarım ve altyapı olarak ana temadan tamamen farklı bir tema oluşturabilirsiniz ancak ana tema olmazsa alt tema da olmaz.
WordPress Child Tema Kullanımının Avantajları
WordPress child tema kullanımı birçok avantajı da beraberinde getirir;
- Eğer temada sürüm değişikliği gibi ufak bir güncelleme bile mevcut ise ve güncelleme yapılırsa önceden tema üzerinde yapılan tüm düzenlemeler kaybolacaktır. Ancak alt tema kullanmanız halinde wordpress veya ana tema güncelleştirmeleri sonrasında child temadaki değişiklikleriniz kaybolmaz.
- Baştan itibaren bir tema yapmak yerine var olan bir temanın üzerine tasarım ve geliştirme yapılarak zamandan tasarruf sağlanır.
- Temayı kendinize göre özelleştirirken bir yandan ana temanın gelişmiş özelliklerinden de faydalanırsınız.
- Alt temada yapılan değişiklikler hoşunuza gitmediyse alt temayı devre dışı bırakarak ana temaya kolaylıkla geçiş yapabilirsiniz.
- WordPress′te temaların çalışma mantığını kavramak için güzel bir yöntemdir.
Child temada resim, stil (CSS), javascript, html, PHP başta olmak üzere bir sitede olması gereken her şey olabilir. İstediğiniz sayfayı veya öğeyi değiştirebilir, kaldırabilir veya ana temadaki haliyle kullanabilirsiniz. Kurulumu ve kullanımı da oldukça kolaydır.
WordPress alt tema için temelde 3 şey gereklidir. Oluşturulacak tema klasörü, ″style.css″ ve ″functions.php″ dosyası. Bu iki dosya içeriği ise ana tema ile alt temanın birbirleriyle alakasını ifade eden birkaç satır kodun haricinde tamamen boş olabilir.
WordPress Child Theme Gerekli mi?
WordPress tabanlı bir sitede değişiklik yapılmak istenirse alt tema kullanılması gerekir mi? Renk veya yazı tipi değişikliği gibi temada ufak çaplı değişiklikler yapılacak ise özel CSS eklentileri ile bu değişiklikleri yapabilirsiniz. Ayrıca günümüzde temaların birçoğunda özel olarak kod ekleyebiliyorsunuz.
Diğer yandan tasarım ve altyapısal anlamda büyük değişiklikler yapacaksanız alt tema kullanmak yerinde bir karar olacaktır.
Yeteri kadar wordpress child theme nedir ne değildir görmüş olduk. Sırada nasıl kurulduğu var.
WordPress child theme nedir ve ne işe yarar gibi konuları öğrendiğimize göre yavaştan wordpress child theme kurulumu konusuna geçiş yapalım. Ben örnek olarak wordpress Yirmi Yirmi (Twenty Twenty) teması üzerinden gideceğim.
Aşağıdaki adımları Filezilla gibi site dosyalarına bağlanabileceğiniz bir FTP proğramı ile yapabilirsiniz. Ancak bilgisayarınız üzerinden değişiklikleri yapıp ardından sitenize aktarmanız daha kolay ve güvenilir olacaktır.
Tema Klasörünü Oluşturun
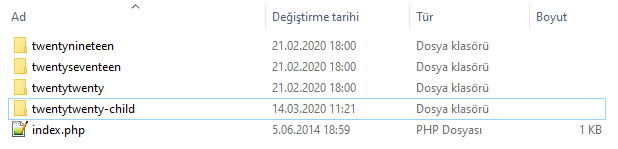
WordPress′te temalar ″wp-content/themes″ dizininde klasör klasör tutulur. WordPress′te tema oluşturmak istiyorsanız burada bir klasör oluşturmalısınız. Alt temada bir tema olduğu için bu dizinde bir klasör oluşturmalı ve tema dosyalarımızı bu klasör içinde barındırmalıyız.
Oluşturacağınız klasöre hataya sebep olabilecek boşluk ve özel karakter barındırmayacak şekilde istediğiniz bir isim verebilirsiniz. Herhangi bir kural yok ancak alt tema oluşturacaksanız ″temaismi-child″ şeklinde bir isimlendirme vermeniz daha ayırt edici olacaktır. Ben klasör ismini ″twentytwenty-child″ olacak şekilde oluşturdum.
İlk işlem tamam. Şimdi sıradakine geçelim.
Style Dosyasını Oluşturun
Oluşturduğumuz klasörün içerisine ″style.css″ isminde bir klasör oluşturmalıyız. Bu stil dosyası sitenin tasarım kodlarının barındığı dosya olmakla birlikte ana temadan alt temaya bağlantı sağlanmasını da sağlayacaktır. Diğer yandan temada birden fazla stil dosyası bulunabilir.
Yeni bir metin dosyası oluşturun ve ismini ″style.css″ olarak değiştirin. Bu dosyayı herhangi bir metin editör proğramıyla açıyoruz ve içerisine aşağıdaki kodu ekliyoruz.
/*
Theme Name: TwentyTwenty Child
Description: Muhammed Yaman tarafından olusturuldu.
Author: Muhammed Yaman
Author URI: https://muhammedyaman.com/
Template: twentytwenty
Version: 1.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
*/Yukarıdaki ifadelerin anlamları ise aşağıdaki gibidir;
- Theme Name : Temanın ismi
- Description : Tema açıklaması
- Author : Tema yapımcısının ismi
- Author URI : Tema yapımcısının ismine tıklanıldığında gidilecek adres
- Template : Buraya miras alınacak temanın (ana tema) klasör ismini yazmalısınız. Büyük küçük harfe duyarlıdır. Twenty Twenty temasının klasör ismi ″twentytwenty″ olduğu için ben bu ismi yazdım.
- Version : Temanızın sürümü
- Tags : Temanın alakalı olduğu etiket isimleridir. Oluşturulan temanın başkaları tarafından bulunması istenirse buraya temanızla alakalı etiketler yazılabilir.
Bu bilgiler wordpress panelde temalara tıklanıldığında açılan pencere de gözükecektir. Aslında yukarıdaki bilgilerden sadece ″Template″ ve ″Theme Name″ değerlerinin olması alt tema oluşturmanız için yeterli. Diğerleri sizin tercihinize bağlıdır. Eğer temanızın birçok kişi tarafından kullanılabilmesini istiyorsanız bu değerleri kullanarak temanızı daha iyi tanıtabilirsiniz.
En basit haliyle aşağıdaki gibi kullanılabilir;
/*
Theme Name: TwentyTwenty Child
Template: twentytwenty
*/Temanızı Aktif Edin
WordPress panelinizde menülerden ″Görünüm > Temalar″ yolu ile temalar sayfasına giriş yapın. Burada alt temanızı bulun ve aktif edin. Temanıza tıkladığınızda açılan pencereden girmiş olduğunuz bilgileri görebilirsiniz.

Görüldüğü üzere resimsiz olarak tema penceresi karşımıza geldi. Resim olmasını isterseniz, ana tema klasöründe muhtemelen ″screenshot″ isminde bir resim göreceksiniz. Bu resmin isim ve uzantısı aynı olacak şekilde bir resim oluşturun ve alt tema klasörüne ekleyin.
Temayı aktifleştirdik. Şimdi wordpress sitemize girersek aşağıdaki gibi bir ekran bizi karşılayacaktır.

Sıkıntılı bir görünümü var ancak görünenin aksine şu anda herhangi sorun yok. Sitenin bu şekilde bozuk görünmesinin sebebi temanın tasarımını oluşturan stil dosyalarının alt temaya aktarılmamış olması. İlerleyen aşamalarda bunu halledeceğiz. Şimdi ″functions.php″ dosyasını görelim.
Functions.php Dosyasını Oluşturun
Şimdi sırada ″functions.php″ dosyasını alt temaya eklemek kaldı. Bu dosya wordpress sitesine altyapı olarak ek özellik eklenmesine imkan verir. WordPress PHP tabanlı bir içerik yönetim sistemi olduğu için buraya PHP kodları eklenmektedir.
WordPress′in kendi fonksiyonlarını kullanmaya ek olarak istediğiniz PHP kodlarını da buraya ekleyebilirsiniz.
Style dosyasının oluşturulmasında olduğu gibi alt tema klasörünün içerisinde ″functions.php″ isminde bir metin dosyası oluşturmanız gerekiyor. PHP kodları aşağıdaki kod satırları arasında çalışmaktadır.
Şunu da belirteyim. Eğer sitenizde PHP kodları kullanmayacaksanız veya ana temadan alt temaya stil özelliklerini aktarmayı ″functions.php″ dosyasını kullanmadan yapacaksanız, bu dosyayı oluşturmanıza gerek kalmayacaktır. Aşağıda stil özelliklerini dahil etme yöntemlerinden ″style.css″ dosyası üzerinden import komutu ile ana temanın tasarımını dahil edebilirsiniz. Sonrasında yapmak istediğiniz tasarımsal değişiklikleri yaparsınız.
Ana Temadan Alt Temaya Stil Özelliklerini Aktarmak
Aşağıdaki kodu alt temanın ″style.css″ dosyasına ekleyerek ana temadaki tasarımı alt temaya dahil edebiliyoruz.
@import url("../twentytwenty/style.css");″twentytwenty″ yazan kısma ana temanın klasör ismini yazarsınız. Bu kod satırından itibaren istediğiniz CSS kodunu yazabilir, temanın tasarımını düzenleyebilirsiniz.
Ancak import komutu ile siteye ana temanın tasarımını dahil etme yöntemi aşağıda göstereceğim yönteme göre daha yavaş ve eski olduğu için bu yöntemi kullanmak yerine aşağıdaki yöntemi kullanmanız daha uygun olacaktır.
Bu yöntem ″functions.php″ dosyasına aşağıdaki kodu eklemekle mümkün hale geliyor.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Bu kodu ″functions.php″ dosyasının başına ″ ifadesinden hemen sonra eklediğinizden emin olun.

Yukarıdaki aşamaları eksiksiz uyguladıysanız wordpress child tema kurulumunu başarıyla tamamladınız demektir. Alt tema, ana tema ile şu anda tamamen aynı. Şimdi wordpress child theme nasıl kullanılır ve nasıl kendimize göre özelleştirebiliriz bunu görelim.
WordPress child temayı özelleştirmenin birçok yöntemi bulunmakta. Bunların birçoğunu bu yazıda göreceksiniz.
WordPress child tema kullanımı için öncelikle şunu öğrenelim. Alt temada, miras aldığı ana temanın klasöründe bulunan ″style.css″ ile ″functions.php″ dosyaları hariç bütün dosyalar değiştirilebilir. Bu dosyaların mantığı diğerlerinden farklı.
Mesela ana temada ″footer.php″ dosyası bulunmakta. Bu dosya sitenizin en alt kısmıdır. Alt temada ″footer.php″ isminde bir dosya oluşturup içeriğini boş bırakırsak web sitesinde footer bölümünün olmadığını farkederiz. Yani bu dosyadaki herhangi bir değişiklik sitenizin en altındaki alanı doğrudan etkiler. Alt temadaki ″footer.php″ dosyası ana temadaki ″footer.php″ dosyasının yerine geçmiş oldu.
Ancak alt temada ″style.css″ ve ″functions.php″ dosyaları üzerinde yapılan düzenlemeler ana temadaki bu dosyalarda geçerli olan ayarların devamı niteliğindedir.
Child tema kurulumu esnasında ″style.css″ ve ″functions.php″ dosyalarının boş olduğunu hatırlayın. Bu dosyaların boş olması ana temadaki ″style.css″ ve ″functions.php″ dosyalarını sildiğiniz anlamına gelmiyor. Alt temada boş olan ″style.css″ ve ″functions.php″ dosyalarına eklenen kodlar ana temadaki ″style.css″ ve ″functions.php″ dosyalarındaki kodların devamı olarak sayılır. Diğer tüm dosyalar ise yer değiştirme mantığıyla çalışır.
Ana temadaki ″functions.php″ dosyasında tanımlı bir ayarı alt temadaki ″functions.php″ dosyasında pasif hale getirebilirsiniz. Aynı şekilde ana temadaki ″style.css″ dosyasındaki tanımlı bir tasarım ayarını, alt temadaki ″style.css″ dosyası ile pasif hale getirebilir, üstünü örtebilirsiniz.

Ana temada düzenlemek istediğiniz dosya hangi klasörde ise alt temada da aynı klasör içerisinde yer almalı. Dosya ve dizin yolları ana temada nasıl ise alt temada da aynı olmalıdır.
Buradan sonrası artık sizin html, css, javascript ve PHP bilginize kalmış.