Bu yazıda hem eklentisiz sade javascript ile lazyload kullanımı konusunu, hem de jquery lazy load kullanımı konusunu ayrıntılı bir şekilde göreceksiniz. Ayrıca wordpress kullanıyorsanız, en beğenilen wordpress lazy load eklentileri nelerdir bunu da göreceksiniz. İlk olarak kısaca lazy load yönteminin ne olduğundan bahsedelim, daha sonra yapılışına geçelim.
Lazyload kullanımı ile site açılış hızını arttırma yöntemi resim, video, herhangi bir dosya veya veritabanından veri çağırmak tarzında kullanıcıya gösterilecek verilerin hepsinin bir anda siteye yüklenmesi değil, sayfa aşağı indikçe yada yukarı çıktıkça kullanıcı bu verilere maruz kalacağı, lazım olacağı zamanlarda teker teker sunma işlemidir. En bilineni ise aşağı indikçe yada yukarı çıktıkça resimlerin yüklenmesidir.
Genellikle site açılış hızını en çok etkileyen öğeler sayfa içerisindeki resimlerdir. Ki bu resimler sayfanın kendisinden daha ağır olabilmektedirler. Bir web sayfasında bulunan resimlerin hepsini bir anda yüklemek yerine, lazyload ile sayfa aşağı indikçe yada yukarı çıktıkça açılmasını sağlayarak siteye giren kullanıcının bilgisayarına, site üzerinde gördüğü veri kadarıyla dosya inecek, haliyle sayfa daha hızlı açılacak. Sayfanın daha hızlı açılması kullanıcıyı sevindirecek. Web sitemizin bulunduğu sunucuyu da rahatlatacak, sunucu performansını arttıracak, maliyet azalacak.
İlk olarak resimler için lazy load kullanımını görelim.
Resim için LazyLoad Kullanımı
Bir web sayfası açıldığı anda resimler etiketinin ″src″ özelliğine yazılan resim yolu üzerinden yüklenmeye başlar. Bütün resimlerin sayfa açılırken hepsinin aynı anda yüklenmesini istemiyorsak ″src″ etiketinde resim yolunun bulunmaması ve sonradan ″src″ etiketine resim yolunun aktarılması gerekir.
Yukarıdaki etiketinden yola çıkalım. Javascript ile sayfa aşağı yada yukarı hareket ettikçe çalışan ve görüntülenecek olan yukarıdaki gibi bir resime denk gelindiğinde ″data-src″ özelliğindeki resim yolunu ″src″ özelliğine aktaran bir uygulama yapılarak resimlerin sonradan yüklenmesi sağlanabilir. İşlem yapılan, yani 2 özellik arasında link aktarımı yapılan bir
etiketine bu işlemin artık yapılmaması gerekir
Aşağıdaki javascript kodu ile sayfa scroll işlemi yaptıkça sadece resimlerin yüklenmesini sağlayabiliyoruz. Gerekli açıklamalar kod satırlarında mevcut.
document.addEventListener("DOMContentLoaded", function() { //sayfa yüklendiğinde
var lazyloadImages = document.querySelectorAll("img.lazy"); //sınıfı lazy olan img etiketlerini seç
var lazyloadThrottleTimeout;
function lazyload () {
if(lazyloadThrottleTimeout){ //setTimeout calisti onceden calisti ise
clearTimeout(lazyloadThrottleTimeout); //sil, temizle
}
lazyloadThrottleTimeout = setTimeout(function() { //20 mili saniye sonra calistir
var scrollTop = window.pageYOffset; //sayfanın yukarıdan aşağı konumu
lazyloadImages.forEach(function(img) { //sınıfı lazy olan img etiketleri üzerinde dön
if(img.offsetTop < (window.innerHeight + scrollTop)) { //sayfa aşağı yada yukarı inerken bu resimlere denk gelinirse
img.src = img.dataset.src; //img etiketinde data-src özelliğindeki resim yolunu src özelliğine aktar
img.classList.remove('lazy'); //img etiketindeki class lardan lazy değerini sil, lazy class ını sil
}
});
if(lazyloadImages.length == 0) { //sayfada lazy class lı img etiketi bulunmuyorsa
document.removeEventListener("scroll", lazyload); //sayfanın scroll hareketini izleme olayını kaldır
window.removeEventListener("resize", lazyload); //sayfanın yeniden boyutlandırma hareketini izleme olayını kaldır
window.removeEventListener("orientationChange", lazyload);
//mobil cihazlarda ekranın dik yada yan tutulması ile ekranın genişliğinin yeniden boyutlandırılması hareketini izleme olayını kaldır
}
}, 20);
}
document.addEventListener("scroll", lazyload); //sayfanın aşağı yada yukarı hareket ettikçe çalış
window.addEventListener("resize", lazyload); //sayfa yeniden boyutlandırıldığında çalış
window.addEventListener("orientationChange", lazyload);
//mobil cihazlarda ekranın dik yada yan tutulması ile ekran genişliği yeniden boyutlandırıldığında çalış
});Resim etiketlerinin ″class″ özelliğinde ′lazy′ değerinin, ″data-src″ özelliğinde ise resim yolunun olması gerekir. Resmin ″src″ özelliğini ister boş bırakın, isterseniz ′loader.gif′ , ′blank.png′ veya herhangi bir önizleme resmi koyabilirsiniz.

Jquery Lazy Load Kullanımı
Lazyload işlemi genelde hazır bir eklenti ile yapılıyor. Aşağıdan lazyload eklentisi ile jquery kütüphanesini indirebilirsiniz.
Jquery lazy load kullanımı da en basit haliyle aşağıdaki gibidir.

etiketinin ″src″ özelliğine önizleme resmi veya resim belirteci amacıyla bir ufak resim koyuyoruz. Koymamıza gerek yok. Asıl yapmamız gereken ″data-original″ özelliğine asıl gözükmesi gereken resmin URL adresini koymak. Jquery kütüphanesini ve lazyload eklentisini dahil ediyoruz ve diyoruz ki bütün resimlere lazyload işlemi uygula.
Bu arada neden ″data-src″ değil de ″data-original″ diye soracak olursanız, jquery lazyload eklentisinde varsayılan olarak resim bu atanmış halde. Eklenti dosyasından ″data-src″ olarak düzenleyebilirsiniz. Okumaya devam ederseniz aşağı kısımlarda nasıl yapıldığını göreceğiniz başlığa ulaşacaksınız. Orada detaylı anlattım.
Lazyload işlemini etiketleri üzerinde kullanabildiğimiz gibi CSS background-image ile arka plan resimlerine de uygulayabiliriz. Değişen bir şey yok, kullanım aşağıdaki gibidir. Lazy sınıflı etiketlere lazyload işlemi uygula diyoruz. Bu etiketlerde orijinal resmi ″data-original″ özelliğine ekleyip CSS tarafında ‘background-image’ kısmına önizleme olarak göstereceğimiz resmin yolunu yazıyoruz. Böylelikle jquery lazyload kullanımı kolaylıkla yapılabilmekte.
Şöyle bir şey düşünebilirsiniz. Acaba bütün resimlerin veya istediğim resimlerin etiketine ″data-original″ (veya “data-src”) özelliğini manuel olarak kendim eklemek zorunda mıyım? Resimlerin “src” özelliğinde asıl resim yolu bulunsa da javascript ile bu resimlerin URL adreslerini “data-original” özelliğine aşağıdaki örnekte olduğu gibi otomatik javascript ile aktarsam daha pratik olmaz mı?

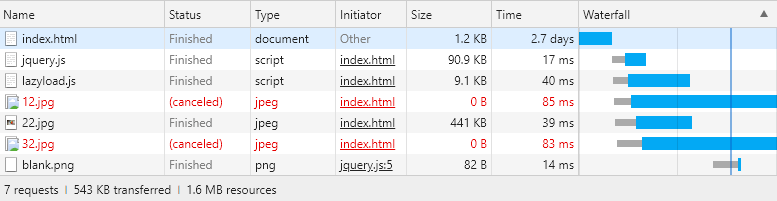
Olmaz. Başka bir yöntem belki olabilir ama bu olmaz. Çünkü tarayıcı da sayfa açıldığı zaman sayfadaki bütün resimler ″src″ özelliğinde belirtilen bağlantıları üzerinden hemen yüklenmeye başlar. Sayfadaki resimler ağır, boyutları çok büyük ise belki tamamen inmeden bu javascript kodu ile yarıda kesilebilir, resim yüklenmeyebilir.

Yukarıdaki resimde görüldüğü üzere 3 ağır boyuttaki resime bu yöntemi uyguluyorum ve ′12.jpg′ ile ′32.jpg′ isimli resimler yüklenemeden ″data-original″ özelliğine URL yolları aktarılmış olduğundan indirme iptal edilmiş, ′22.jpg′ isimli resim ise yüklenmiş.

Bu örnekte ise cc1, cc2 ve cc3 isimli resimler normal boyuttalar ve hepsi aktarılmaya kalmadan yüklenmiş. Peki bu konuda bir şey yapamaz mıyız?
Mesela makale eklerken, makalede bulunan etiketlerine teker teker lazy load entegrasyonu yapmak yerine, bunu otomatik bir şekilde halledemez miyiz?
Hallederiz. Ancak veriler web sunucudan kullanıcının tarayıcısına aktarılmadan yapmamız gerekir. Aşağıda PHP ile bu yöntemin nasıl yapılacağını görebilirsiniz.
PHP ile Resimleri Lazyload Kullamınına Uygun Hale Getirme
Ben sitemde içerik eklerken resimleri böyle teker teker düzenlemek istemiyorum, diyebilirsiniz. O zaman HTML oluşturulup kullanıcıya sunulmadan önce yapmamız gerekiyor. PHP tarafında içerikte bulunan etiketlerini bu formatta düzenleyip, düzenlenmiş olan içeriği yazdırarak sunucu tarafında bunu çözebiliriz. Örnek olarak aşağıdaki PHP sayfası verilebilir.


]*)src=["']([^>]*)["']/', 'HTML kodlarını yazdırmadan önce PHP ile tampon uygulayıp html içeriği bir değişkene aktarıyoruz. Bu string değişken içerisindeki img etiketlerinin ″src″ özelliğinde bulunan resim yolunu aynı etiketinde ″data-src″ isimli özelliği oluşturup içerisine aktarıyoruz ve ″src″ özelliğine de belirlediğimiz bir içeriği (blank.png veya herhangi bir önizleme resmi) yazdırıyoruz.

Böylelikle PHP tarafında içeriğimizdeki etiketlerini lazyload uyumlu hale getirip yazdırıyoruz. Sayfa açıldığı anda
etiketleri düzenlenmiş haliyle kullanıcının tarayıcına yüklenmiş oluyor ve resimlerimiz kullanıcı aşağı yukarı hareketleri sonucunda
etiketine ulaştığında da resim yolu lazyload eklentisi ile ″data-src″ özelliğinden ″src″ özelliğine aktarılıyor ve resimler sayfaya sonradan yüklenmiş oluyor.
Jquery Lazyload Eklentisini Düzenleme
Jquery lazy load kullanımı esnasında resim yolunu etiketinin ″data-original″ özelliğinden almak yerine ″data-src″ özelliğinden almak istersek şu şekilde kullanmalıyız.
$("img").lazyload({
data_attribute: 'src'
});Kullanacağımız sayfada lazyload eklentisini çağırırken ″data_attribute″ özelliğindeki ′original′ değerini “src” olarak değiştiriyoruz. Img etiketlerini de ″data-src″ olacak şekilde düzenlememiz gerekir.
Aşağıdaki kodlar jquery lazyload eklentisinde mevcut. Yani varsayılan değerler. Bu değerleri baz alabilirsiniz. Scroll ile sayfa aşağı yada yukarı hareket halindeyken resime denk geldiğimizde resim ′show′ tipinde bir efekt ile açılacağını, açılacak resmin orijinal resim yolunun ″data-original″ olacağını, dosya eşiğinin olmadığı varsayılan olarak belirtilmiş oluyor.
Bu özellikleri tercihinize bağlı olarak ister direkt lazyload dosyası üzerinden değiştirebilirsiniz, isterseniz de lazyload eklentisini çağırdığınız sayfada yukarıdaki örnekte olduğu gibi değiştirebilirsiniz.
var settings = {
threshold : 0, //dosya esigi 300
failure_limit : 0,
event : "scroll", //click,scroll ...
effect : "show", //fadeIn,show ...
container : window,
data_attribute : "original", //src
skip_invisible : false,
appear : null,
load : null,
placeholder : "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC"
};Video için LazyLoad Kullanımı
Lazyload ile videoları sonradan yükleme işleminin mantığı da resimler üzerinde lazyload kullanımında olduğu gibidir. Sadece biraz kodlarda değişiklik oluyor.
Yukarıdaki HTML kodunda görüldüğü üzere video etiketine lazy sınıfı eklenmiş, videonun otomatik başlatılacağı, sesinin kısık olduğu, döngülü bir şekilde videonun çalışacağı, butonların aktif olacağını ve önizleme resmininde media klasörünün içerisindeki ′22.jpg′ resmi olduğunu belirtmiş oluyoruz. Aşağıdaki javascript kodu ile de video için lazyload kullanımını aktifleştirmiş oluyoruz.
document.addEventListener("DOMContentLoaded", function() {
var lazyVideos = [].slice.call(document.querySelectorAll("video.lazy"));
if ("IntersectionObserver" in window) {
var lazyVideoObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(video) {
if (video.isIntersecting) {
for (var source in video.target.children) {
var videoSource = video.target.children[source];
if (typeof videoSource.tagName === "string" && videoSource.tagName === "SOURCE") {
videoSource.src = videoSource.dataset.src;
}
}
video.target.load();
video.target.classList.remove("lazy");
lazyVideoObserver.unobserve(video.target);
}
});
});
lazyVideos.forEach(function(lazyVideo) {
lazyVideoObserver.observe(lazyVideo);
});
}
});SEO Uyumlu Lazyload Kullanımı
SEO uyumlu lazyload kullanımında genellikle resim yolu etiketinin ″data-src″ özelliğinde saklanıyor. Ancak SEO uyumlu lazyload kullanımı konusunda ingilizce bilginiz var ise aşağıdaki sayfalara bakmanızı tavsiye ederim. Lazyload kullanımı ile her ne kadar site performansına büyük katkıda bulunsakta arama motorlarının resimleri taraması konusunda bazı pürüzler olabiliyor ve bunlar da aşılabiliyor. Bu tür kaynakları internet üzerinde araştırıp kendinize uyarlayabilirsiniz.
LazyLoad Kullanılan Sayfada Javascript Çalışmıyorsa
Haliyle resimler gözükmeyecek, etiketinin ″src″ özelliğindeki resimler gözükecek. Yapmamız gereken javascript çalışmıyorsa lazyload kullanılan
etiketlerini CSS ile görünmez hale getirmek ve sadece javascript çalışmadığında çalışan noscript etiketlerini kullanarak resmimizi göstermek.
![]()
Ardından resimlerimizi kapsayan etikete aşağıdaki gibi sınıflandırmak ve sınıfı ′no-js′ olan etiketin içerisindeki bütün lazy sınıflı etiketlerini görünmez yap anlamına gelen CSS kodlarını yazmak.
Böylelikle sayfa açıldığı an lazyload kullanılan resimler varsayılan olarak görünmez hale geldi. Ancak bu özelliğin sadece javascript kullanılmadıgında çalışmasını istediğimiz için javascript çalışıyor ise “no-js” sınıfını siliyoruz.
WordPress Lazy Load Eklentisi
Ücretsiz WordPress lazy load eklentileri içerisinde sadece 2 tanesinden bahsedeceğim. Bunlar en bilinen ve en sık kullanılan lazy load eklentileri. İlk olarak a3 lazy load eklentisinden bahsedelim.
A3 Lazy Load Eklentisi
A3 lazy load eklentisi web sitede kullanıcının aşağı yada yukarı hareket etmesiyle resim yüklenmesini sağlayan ve bunun neticesinde sitenizin yüklenme hızını arttırmanızı sağlayan oldukça basit bir şekilde kullanabileceğiniz wordpress lazy load eklentisi. Mobil, tablet ve PC ile uyumlu olarak resimleri performanslı bir şekilde işler ve sitenizin hızını arttırır.
Header, footer, sidebar, widget, video, iframe etiketleri, resim, küçük resim (thumbnail) ve gravatar gibi web sitede bulunan resimlerin hepsine veya seçtiklerinize lazy load işlemini uygulayabilirsiniz.
Lazy Load by WP Rocket
Lazy load by wp rocket eklentisi de A3 lazy Load eklentisinde olduğu gibi web sitesinde aşağı ve yukarı hareketler sonucunda resimlerin yüklenmesini sağlayan ve sitenin açılış hızını arttıran bir wordpress lazy load eklentisi. İçeriklerdeki resimler, küçük resimler, widget, iframe ve duygu ifadeleri (smiley) gibi web elemanları için kullanılabilir.
Ayrıca jquery başta olmak üzere javascript kütüphaneleri kullanmıyor. En fazla 10 KB boyutundaki dosyalar ile lazy load işlemini gerçekleştirir. Performansa ve hıza oldukça önem verir.
Şimdilik anlatacaklarım bu kadar. Bu sayfada geçen lazy load kullanımı örneğini JqueryLazyLoadKullanimi adlı dosyayı indirerek ulaşabilirsiniz.