Countdown timer olarak da bilinen javascript geri sayım sayacı ileri bir tarih ile şu an arasındaki zaman farkını alan ve bu zamanı her saniye azaltan HTML saniye geri sayım uygulamasıdır. Birçok e-ticaret sitesinde kampanyalı bir ürünün ‘kampanya bitimine kalan süre, kaçırmayın’ şeklinde bir mesaj ile bu sayacın uygulandığını sıklıkla görebiliyoruz.
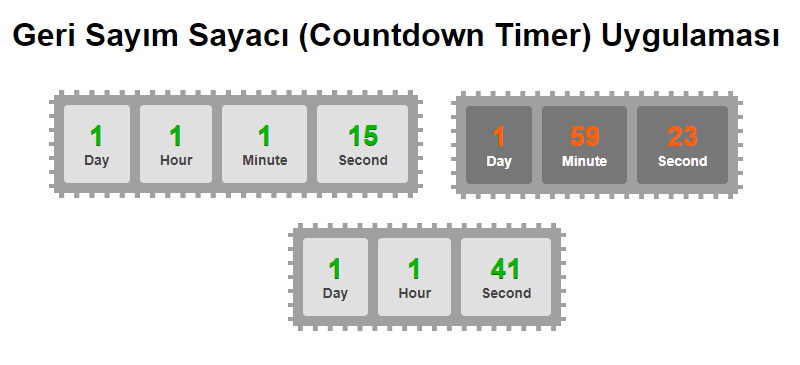
Bu yazımda yapılışını anlatacağım javascript geri sayım sayacı aşağıdaki gibi 2 farklı şekilde görüntülenebiliyor. CSS üzerinden beyaz ve siyah tema şeklinde istediğinizi kullanabilirsiniz.
Javascript Countdown Timer Yapımı
Kod tarafı basittir, eklenti olmaksızın kullanabilirsiniz. Countdown timer uygulamasının yapılışını ve kodlarını görelim.
HTML Kodu
Geri Sayım Sayacı (Countdown Timer) Uygulaması
CSS Kodu
Sayaç beyaz ve siyah olarak adlandırdığım 2 temaya sahip. Açıklama satırları ile bunları yönetiyoruz. Black theme olarak belirttiğim kodları açarsanız siyah temayı, white theme olarak belirttiğim satırları açarak beyaz temayı aktif hale getirmiş olursunuz.
*{
font-family:sans-serif;
text-align:center
}
#countdown_container{
border-radius: 2px;
text-align: center;
font-weight: bold;
background: #a0a0a0;
border: 5px dashed #ffffff;
display: inline-block;
padding: 0 5px;
}
#countdown_timer>div{
float: left;
//background:#777777; /*black theme*/
background:#e0e0e0; /*white theme*/
padding:15px 20px;
margin:10px 5px;
text-align:center;
border-radius: 4px;
}
#countdown_timer>div>div:first-child{
font-size:28px;
//color:#ff6000; /*black theme*/
color:#0ab306; /*white theme*/
text-shadow: 0px 1px 0px #056d03; /*white theme*/
}
#countdown_timer>div>div:last-child{
text-transform: capitalize;
font-size:14px;
//color:#fff; /*black theme*/
color:#444; /*white theme*/
}JS Kodu
Javascript geri sayım sayacı mantığı şu şekilde;
- Şu anki zamandan sonra ileri bir tarih belirlenir.
- SetInterval fonksiyonu ile her saniye şu anki tarih ile belirlenen ileri tarih arasındaki zaman farkı hesaplanır.
- Bu zaman farkı gün, saat, dakika ve saniye olarak bölünür. Bölünmüş olan bu gün, saat, dakika, saniye değerleriyle birlikle zaman birimleri (‘Dakika, Saniye’) html içerisindeki gerekli etiketlere yazdırılır.
- Her saniye setInterval ile bu işlemler yapılır, değerler güncellenir, böylelikle sayaç oluşturulmuş olur.
- Eğer şu anki zaman ile belirtilen zaman arasında fark yok ise yani tarih geçti ise ‘Geri sayım yapılacak ileri bir tarih yoktur’ şeklinde alert ile bir uyarı veriyoruz.
Uygulamayı kullanacağınız projeye göre düzenlersiniz. Kodlar aşağıdaki gibidir. Gerekli açıklama satırları mevcuttur.
var countDownDate = new Date("2020/04/28 08:00:53").getTime(); //geri sayılacak ileri zamanki bir tarihi milisaniye cinsinden elde ediyoruz
var dayText = "Gün";
var hourText = "Saat";
var minuteText = "Dakika";
var secondText = "Saniye";
if (countDownDate){ //tarih var ise
var x = setInterval(function() { //sayacı belirli aralıklarla yenile
var now = new Date().getTime(); //şimdiki zamanı al
var distance = countDownDate - now; //geri sayılacak tarih ile şimdiki tarih arasındaki zaman farkını al
if (distance < 0) { //zaman farkı yok ise belirtilen zamanı geçti
clearInterval(x); //sayacı sil
$("#countdown_timer").html("Geri sayım yapılacak ileri bir tarih yoktur");
}else { //zaman farkı var ise
//aradaki zaman farkını gün,saat,dakika,saniye olarak böl
var days = Math.floor(distance / (1000 * 60 * 60 * 24)),
hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)),
minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)),
seconds = Math.floor((distance % (1000 * 60)) / 1000),
days = (days?''+days+''+dayText+'':''), //gun varsa gun degerini yaz
hours = (hours?''+hours+''+hourText+'':''), //saat varsa saat degerini yaz
minutes = (minutes?''+minutes+''+minuteText+'':''), //dakika varsa dakika degerini yaz
seconds = (seconds?''+seconds+''+secondText+'':''); //saniye varsa saniye degerini yaz
document.getElementById("countdown_timer").innerHTML = days + hours + minutes + seconds; //yazdır
}
}, 1000); //1 saniyede bir sayaç güncellenecek
}Uygulamanın çalışır halini CountDownTimer adlı dosyayı indirerek ulaşabilirsiniz…
Çoklu Geri Sayım Sayacı
Bir sayfada birden fazla ve ayrı ayrı tarihlere sahip geri sayım sayacı yapılmak istenirse aşağıdaki gibi bir örnekte kullanılabilir. Tüm kod aşağıdaki gibidir. Gerekli açıklamalar satırlarda mevcut.
Birinci tarih:
İkinci tarih:
Üçüncü tarih: