Bu yazıda ajax nedir, ne işe yarar, nerelerde kullanılır, jquery gibi ek bir kütüphane kullanmadan sade olarak javascript ajax kullanımı gibi konuları detaylı olarak göreceğiz. Javascript ajax kullanımı için gerekli kodları açıklamalarıyla birlikte ayrıntılı ve basit bir şekilde bu yazıda öğreneceksiniz.
İlk olarak ajax nedir bunu görelim. Ajax kullanımı esnasında arka planda hangi faaliyetlerin olduğunu bilmek ve işin temelini anlamak önemlidir.
AJAX Nedir?
AJAX, “Asynchronous JavaScript and XML” kelimelerinin baş harflerinden oluşan ve türkçe karşılığı “Eşzamansız JavaScript ve XML” olan, web sitelerinde hızlı ve dinamik bir şekilde web sayfaları oluşturmak için kullanılan, web sitelerinde sayfa yenilenmeden sunucu/veritabanı ile bağlantı kurulmasını ve veri alışverişi yapılmasına olanak sağlayan bir web proğramlama tekniğidir.
- Asynchronous (asenkron) : Eşzamansız olarak çevirebileceğimiz bu terim, proğramlamada bazı istek ve işlemler başlatıldığında, bu işlemler tamamlanmadan başka bir işlem ve isteğe başlayabileceğiniz, yani aynı anda birden fazla işlemi yürütebileceğiniz anlamına gelir. Synchronously (senkron) yani eşzamanlı olarak işlemleri gerçekleştirmenin tam tersidir. Proğramda senkron olarak işleyen istekler, tamamlanmadığı takdirde diğer bir işleme başlanmaz.
- Javascript : Web sitelerinde dinamik olarak işlemler yapılabilmesine olanak sağlayan web proğramlama dilidir.
- XML : Yaygın olarak kullanılmasa da web sitelerde HTML gibi veri depolama ve aktarma işlemi için kullanılan bir işaretleme dilidir. “Sitemap.xml” ve “rss.xml” başta olmak üzere web ortamında birçok şekilde kullanılmaktadır.
Ajax kavramının web dünyasında henüz olmadığı zamanlarda kullanıcılar e-posta kutularını kontrol etmek ve yeni mail gelip gelmediğini öğrenmek için her seferinde sayfayı yenilemesi gerekiyordu. Veya web sitelerinde iletişim sayfaları üzerinden mesaj gönderilmesi sırasında yine sayfanın yenilenmesi zorunluydu.
Özetle web sunucusunun web tarayıcısı ile her iletişime geçeceği zamanda sayfanın yenilenmesi ve dolayısıyla sayfada bulunan tüm HTML öğeleri ve CSS stillerinin her defasında tekrar kullanıcının tarayıcısı tarafından indirilmesi gerektiği anlamına geliyordu. Bu da haliyle web sitesinde yavaşlığa ve verimsizliğe neden oluyordu.
Ardından, sunucu ve tarayıcı arasında sayfa yenilenmesine gerek kalmadan veri aktarılabilmesine imkan sağlayan javascript tabanlı XMLHttpRequest API geliştirildi. Böylece javascript AJAX kullanımı ile birlikte web sayfalarında verilerin sunucuya gönderilmesi veya sunucudan veri alınması sırasında sayfanın yenilenmesi zorunluluğu ortadan kalkmış oldu. Tarayıcı üzerinden sayfa yenilenmesine gerek duyulmadan, etkili ve hızlı bir şekilde yeni mail gelip gelmediği kontrol edilebilir veya iletişim sayfaları üzerinden sayfa yenilenmeden veri alışverişi yapılabilir hale geldi.
Tabii bunlar javascript AJAX kullanımı ile alakalı sadece 2 örnek. Bir diğer örnek ise web dünyasında en çok kullanılan arama motoru olan Google.
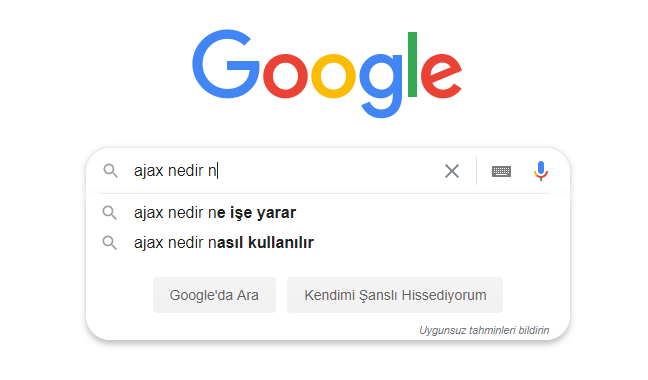
Ajax kullanımına bir örnek: Google
Google’da arama yapmak için arama kutusuna bir şeyler yazmaya başladığınızda, google aradığınız şeyi otomatik olarak tahmin eder ve bulmak istediğiniz veri ile alakalı terimleri anlık olarak karşınıza çıkarır. Bu süreç arka planda AJAX’ın çalışıyor olduğunun bir göstergesi. Web sayfası yeniden yüklenmeden sunucu ile GET yöntemi ile anlık olarak iletişim kuruluyor, sunucudan sonuçlar getiriliyor ve arama sayfasında gerekli bölgelere bu bilgiler yazdırılıyor.
Bu süreç, google arama çubuğuna her harf yazışınızda hızlı bir şekilde arka planda gerçekleşiyor. Ki herhangi bir tuşa basmasanız bile google sunucuları ile anlık olarak iletişim halindesiniz.
Bu ajax isteklerini ise tarayıcıda takip edebilirsiniz. Örneğin, google’ın ana sayfasına girip, ardından tarayıcınızdan geliştirici araçlarını (F12) açıp, ‘Network’ sekmesine tıklayıp, açılan ekrandan ‘XHR’ filtreleme butonuna tıklayın. Google’da herhangi bir arama gerçekleştirdiğinizde aşağıdaki resimde olduğu gibi isteklerin sıralandığını görebilirsiniz.

Bu durum web sitelerinde dinamik sayfalar oluşturulmasını sağlar, gereksiz yüklemeleri ve site üzerinde oluşan yavaşlığı engeller ve dolayısıyla kullanıcı deneyimini geliştirir.
AJAX çalışma mantığı aşağıdaki görseldeki gibidir.

Hızlı bir şekilde, web sitedeki bir ziyaretçinin iletişim sayfasında olduğunu varsayarak AJAX çalışma mantığının üstünden geçelim;
- Kullanıcı siteye girer ve web sayfasını açma isteği gönderilir.
- Devamında kullanıcı bir HTML elemanlarına verileri girip ‘gönder’ butonuna tıklar ve arka planda sunucuya istek gönderilerek veriler sayfa yenilenmeden POST edilir.
- AJAX isteği sonucunda sunucudan tarayıcıya XML, JSON veya HTML metin türünde cevap verilebilir.
- Cevap olarak gelen veri Javascript ile işlenerek tarayıcıda kullanılır. Kullanıcıya ‘Mesajınız başarıyla iletilmiştir’ şeklinde bir mesaj gösterilir.
Böylelikle sayfa yenilenmeden sunucu ile tarayıcı arasında sayfa yenilenmeden veri aktarımı yapılmış olur.
Sanırım yeteri kadar ajax nedir ve ne işe yarar gibi konulardan bahsettik. Şimdi herhangi bir kütüphane kullanmaksızın sade javascript AJAX kullanımı nasıl olur onu görelim.
Javascript AJAX Kullanımı
AJAX kullanımı denildiğinde akla ilk gelen yöntem jquery kütüphanesi oluyor. Tabii jquery ajax kullanımı daha kolay bir yöntem ancak herhangi bir kütüphane kullanmadan da sade javascript ile AJAX kullanılabilir, GET veya POST yöntemleriyle veri alışverişi yapılabilir.
Basit bir şekilde javascript AJAX kullanımı nasıl yapılır görelim.
Yukarıdaki kodların anlamlarını inceleyelim.
- AJAX istek ve yanıtları için ilk olarak XMLHttpRequest nesnesini oluşturarak başlatıyoruz.
- XMLHttpRequest nesnesinin ‘readyState’ özelliği bulunur. Bu özelliğin değeri AJAX istekleri yapıldıkça şu 4 değerden birisini döndürür: ‘OPENED’, ‘HEADERS_RECEIVED’, ‘LOADING’, ‘DONE’.
- ‘onreadystatechange’ özelliği ile bu değişiklikleri takip edecek bir fonksiyon oluşturulabilir. Yukarıdaki örnekte görüldüğü üzere bunu kullandık ve bu özelliğin değer her değiştikçe çağrılacak fonksiyon tanımladık.
- Bu örnekte readyState özelliğinin değerinin 4 ile eşit olup olmadığını kontrol ediyoruz. Değer 4 ise isteğin tamamlandığı ve sunucudan yanıt alındığı anlaşılır. Devamında ‘status’ özelliği ile bu isteğin başarılı bir şekilde gerçekleştiğini kontrol etmek için 200 ile eşit olup olmadığı kontrol ediliyor.
- Başarılı ise sunucudan gelen yanıtı ‘responseText’ özelliği ile elde ediyoruz ve alert fonksiyonu ile ekranda bu veriyi gösteriyoruz. Başarılı değil ise ekrana sunucudan gelen hata durum kodunu ve döndürdüğü hata mesajnı ekrana yazdırırız.
- Sunucu dinleyici fonksiyonu kurduktan sonra XMLHttpRequest nesnesinin open fonksiyonu ile hangi yöntemle (GET veya POST) hangi sayfaya AJAX isteği gönderileceğini belirtiyoruz.
- En sonunda ise XMLHttpRequest nesnesinin send fonksiyonu kullanılarak sunucuya AJAX isteğinin gönderilmesini sağlıyoruz. Bu isteğin gönderilmesinden sonra ‘readyState’ özelliğinin değeri 2 olarak atanır.
- Sunucu yanıt verirse ‘readyState’ özelliğine 4 değeri atanacaktır.
Yukarıdaki örnekte Javascript GET yöntemi ile ajax kullanımını görüyorsunuz. Javascript ajax post işleminde ise yukarıdaki kodlarda ilgili alanları aşağıdaki gibi değiştirmeniz yeterli.
ajax_istek.open('post', 'ajax.php', true);
ajax_istek.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
ajax_istek.send(encodeURI('lorem=ipsum&name=binny'));GET veya POST yöntemi üzerinden sunucuya AJAX ile veri gönderimi sonrasında verileri elde etme işlemi ise normal GET veya POST yöntemi sonrasında verileri elde etme süreci ile aynı. PHP’den örnek vermek gerekirse en basit haliyle aşağıdaki şekilde GET yada POST yöntemiyle sunucuya gönderilen verileri elde edebiliriz ve sunucudan yanıt alabiliriz.