Bu yazımda google ile giriş yap php ve javascript konusunu, Google Developer sayfası üzerinden google oauth uygulaması nasıl oluşturulacağını resimli ve ayrıntılı bir şekilde göreceksiniz.
Bu arada twitter ile giriş yapmanızı sağlayan twitter ile giriş yap php ve facebook ile giriş yap php ve javascript uygulamaları ile alakalı konulara da sitem üzerinden ulaşabilirsiniz.
Google api ile arama sonuçları, google maps, google translate gibi araçları kendi uygulamalarımız üzerinde sistemli ve daha kolay şekilde kullanma imkanı elde edebiliyoruz. Biz ise google api kullanarak oauth 2.0 protokolü altyapısıyla google ile giriş yap PHP ve javascript uygulamalarının ayrı ayrı yapımını görmüş olacağız.
İlk olarak Google Developer sayfası
üzerinden bir uygulama oluşturmalıyız.
Google’da Uygulama Oluşturmak
PHP ve JS üzerinde çalışacak örneklerimiz için gerekli Client Id (Api Key) ve Client Secret (Api Secret) bilgilerini elde edip uygulamamızın hangi url üzerinde çalışacağını, kullanıcının hangi sayfaya yönlendirileceği, uygulama ismi, fotoğrafı gibi bazı ayarları belirtmemiz gerekiyor.
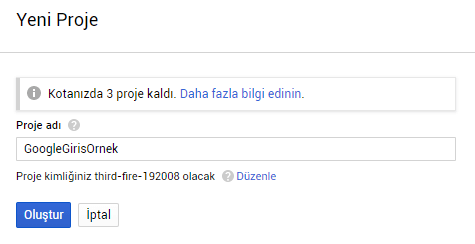
Öncelikle Console Developer Google sayfası üzerinden proje oluşturuyoruz.
Proje oluşturma işlemi başarılı bir şekilde gerçekleşti ise google developer içerisinde bütün projelerin listelendiği sayfaya otomatik yönlendirileceğiz. Oluşturulan projeyi göremiyorsanız sayfayı yenileyin.

Proje oluşturma işlemi bittikten sonra Google Api’ler ve Hizmetler sayfasına giriş yapıyoruz. Sol taraftan Kimlik bilgileri menüsüne tıklıyoruz ve gelen sayfada OAuth izin ekranına giriş yapıyoruz.
Google ile giriş yap sayfasında uygulamanın ismi ve resmi gibi bazı ayarlar bu sayfa üzerinden yapılabilir.

Daha sonra Kimlik bilgileri ekranına giriş yapıyoruz ve Kimlik bilgilerini oluştur > OAuth istemci kimliği oluşturma butonlarına tıklıyoruz.

Gelen sayfada Google Login API uygulamamızın hangi platform üzerinde aktif olacağını, hangi url bağlantısı üzerinde çalışacağını ve kullanıcı, google giriş yap sayfası üzerinde giriş yapmayı onaylar ise sitemizde hangi sayfaya yönlendirilmesi gerektiğini belirtiyoruz.

Oluştur butonuna tıklayıp, bilgileri kaydediyoruz ve uygulamamızı oluşturuyoruz. Google login uygulamamız başarılı bir şekilde oluştuysa istemci id ve istemci gizli anahtarı ekranımızda gösterilecek. Bu iki anahtarı, kod tarafında google login api uygulamamızı kurmamızda kullanacağız.

Google developer üzerinde uygulama oluşturma işlemi bu kadar. Şimdi kod tarafına geçelim. İlk olarak google ile giriş yap PHP uygulaması nasıl yapılır ? Bakalım.
Google ile Giriş Yap PHP Örneği
PHP ile google kullanıcı bilgilerini çekmek için gereken bütün kodları açıklamalarıyla birlikte vereceğim. Ayrıca makalenin en altından Google OAuth API dosyaları ile birlikte çalışmaya hazır örneği indirebilirsiniz.
Google Authentication çalışma
mantığı:
- PHP kullanarak google ile giriş yap işlemi yapılmadı ise karşımıza google ile bağlan butonu çıkacak.
- Kullanıcı bu butona tıklar ise javascript popup açma yoluyla google ile giriş yap sayfası hazırlanacak ve kullanıcı bu sayfaya yönlendirilecek.
- Kullanıcı giriş yap işlemini onaylar ise sitemize tekrar yönlendirilir ve google oauth kütüphanesi ile kullanıcı giriş yapma, doğrulama işlemi gerçekleştirilir.
- Doğrulanan kullanıcının google’dan veri çekme işlemi gerçekleştirilir ve google id, isim, resim, email adres gibi bilgileri elde edilir. Bu bilgiler session değişkenine aktarılıp oturum açılır.
Aşağıda satır satır açıklamalarıyla birlikte bütün kodları veriyorum.
setApplicationName('PHP ile Google Giriş Yap Örneği');//uygulama ismi
$client->setClientId('411887690194-iegi01tvs4scl0bujsl5p2ffh43m28ht.apps.googleusercontent.com'); //İstemci kimliği (Client ID) ekleme kısmı
$client->setClientSecret('eK6xTNHl4tswgtTlw2irsg3O'); //İstemci gizli anahtarı (Client Secret) ekleme kısmı
$client->setRedirectUri(URL.'/index.php?sayfa=sosyal-giris&sosyal-tur=google-plus'); //kullanıcının yönlendirileceği sayfa yolu
$oauth2 = new Google_Oauth2Service($client);
if (isset($_GET['code'])){//google ile giriş yap sayfasında kullanıcı hesabıyla giriş yapar ise sitemize geri yönlendirilecek. yönlendirme url adresi içerisinde 'code' parametresi bulunmakta
$client->authenticate($_GET['code']);//giriş sayfasından gelen 'code' bilgisi ile kimlik doğrulaması yapılıyor ve erişim anahtarı (access token) elde ediliyor
$_SESSION['token'] = $client->getAccessToken();//erişim anahtarını session değişkenine atıyoruz
header('Location: '.URL.'/index.php?sayfa=sosyal-giris&sosyal-tur=google-plus');//ve kullanıcıyı yönlendiriyoruz, sayfayı yeniliyoruz
return;
}
if (isset($_SESSION['token'])){//erişim anahtarı var ise
$client->setAccessToken($_SESSION['token']);//erişim anahtarını aktif et
$user = $oauth2->userinfo->get();//kullanıcı bilgilerini getir
$s_uye_id = $user['id'];
$s_uye_isim = $user['name'];
$s_uye_resim = $user['picture'];
$s_uye_email = filter_var($user['email'], FILTER_SANITIZE_EMAIL);
}else{
$authUrl = $client->createAuthUrl();//google üzerinden giriş yapılacak sayfanın url adresi oluşturuluyor
header('Location: '.$authUrl);//google giriş sayfasına yönlendir
}
/*
unset($_SESSION['token']); //jeton değerinin bulunduğu session değişkenini sil
$client->revokeToken(); //jetonu sil
*/
}
if ($s_uye_id){ //kullanıcı giriş yapıp uye id değeri var ise kullanıcı bilgileri ile oturum açılıyor. Bu kısımda veritabanı işlemleri yapılabilir
$_SESSION['s_uye_id'] = $s_uye_id;
$_SESSION['uye_isim'] = $s_uye_isim;
$_SESSION['uye_eposta'] = $s_uye_email;
$_SESSION['uye_resim'] = $s_uye_resim;
$_SESSION['giris_durum'] = 1;
echo 'Başarıyla giriş yaptınız.'; ?>
Anasayfa
'.$_SESSION['uye_isim'].'
Eposta: '.$_SESSION['uye_eposta'].'

Çıkış Yap
';
}else{
?>
Google ile bağlan
Google ile giriş yap PHP uygulaması bu şekilde. Şimdi javascript kullanarak google ile giriş yap uygulamasının nasıl yapılabileceğini görelim.
Google ile Giriş Yap Javascript Örneği
Google ile giriş yap javascript uygulamasında bağlan butonuna tıklanıldığı zaman google giriş sayfası ayrı bir pencerede açılması sağlanacak. Kullanıcı google giriş sayfasında giriş işlemini onaylar ise doğrulanmış kullanıcı olarak sitemize geri yönlendirilecek ve kullanıcı bilgileri çekilecek. Javascript ile google kullanıcı bilgileri çekilme işlemi başarılı bir şekilde gerçekleşti ise jquery ajax kullanımı ile bilgiler aynı sayfaya post edilecek ve sayfa yenilenecek.
PHP tarafında ise kullanıcının javascript ile çekilen verilerini post yöntemiyle elde edip, bu bilgileri session değişkenlerine aktararak kullanıcının oturum açma işlemi gerçekleşmiş olacak.
Bütün bu işlemleri gerçekleştiren google ile giriş yap javascript uygulaması kodları aşağıya açıklamalarıyla birlikte ekledim.
Anasayfa
'.$_SESSION['uye_isim'].'
Eposta: '.$_SESSION['uye_eposta'].'

Çıkış Yap
';
}else{
?>
Google ile bağlan
Google Login API SSL Certificate Problem Hatası
Bu hata localhost üzerinde deneme yaptığım sırada ortaya çıkan bir hata. Proğram düzgün çalışıyor ancak ssl güvenlik sertifikası localhost üzerinde olmadığı için api tarafından uygulama çalıştırılmıyor. Eğer bu hata sizde de çıkarsa api klasöründe “googleio” dizinini açın ve “Google_CurlIO.php” dosyasını açın. Ardından “CURLOPT_SSL_VERIFYPEER” değerini “false” olarak değiştirin ve uygulamayı tekrar çalıştırın. Sunucuya atacağınızda tekrar düzenleyip öyle atın.
Anlatacaklarım bu kadar. Buradan google ile giriş yap PHP ve Javascript uygulaması örneğini indirip, kendi bilgisayarınızda çalıştırabilirsiniz. İçerisinde gerekli bütün dosyalar bulunmakta.