Bu yazıda form kullanmadan, eklentisiz bir şekilde jquery ajax file upload kullanımı konusunun basit bir şekilde nasıl yapılabileceğini, tekli ve çoklu dosya yükleme olarak 2 farklı uygulama şeklinde göreceksiniz.
HTML tarafında input file elemanı ile dosya seçimi yapıldığı anda JQUERY kütüphanesinin “file reader” sınıfı üzerinden dosyaları okuyup, daha sonra ajax ile post edip PHP tarafında dosya yükleme sürecini yapacağız. Ayrıca sayfanın en altındaki bağlantı üzerinden bu yazıda anlatılan bu 2 eklentisiz jquery file upload kullanımı örneğini indirebilirsiniz.
Bu yazıda anlatacağım örnek jquery resim yükleme üzerinden olacak. İsterseniz dosya uzantılarında yüklemek istediğiniz dosya uzantılarını belirerek başka dosyaların da yüklenebilmesini sağlayabilirsiniz. Jquery resim yükleme işlemi sonucunda resim başarılı bir şekilde yüklendiyse, yüklenen resmi ekranda sayfa yenilenmeden görebileceksiniz.
Jquery çoklu resim yükleme işlemi yapılırsa ve yüklenmesi başarılı bir şekilde gerçekleşen her bir resmin önizlemesi ekranda belirecek. Çoklu dosya yükleme esnasında oluşacak başarılı ve başarısız işlemler neticesinde her dosya için ayrı ayrı mesajlar üretilecek ve uygulamanın ana sayfasında sayfa yenilenmeden bu mesajlar yazdırılacak.
AJAX dosya yükleme işlemi için javascript’in en bilinen kütüphanesi olan jquery’i kullanacağız. Bu yüzden en son sürümünü projeye dahil etmeyi unutmayın.
Şimdi ilk olarak sadece bir seçim yapabileceğimiz jquery file upload kullanımı konusunun tekil halinin nasıl yapılacağını görelim, ardından jquery çoklu resim yükleme uygulamasının yapımına geçelim.
Jquery File Upload Kullanımı (Tekil)
Sadece tek dosya seçimi yapılmasına imkan tanıyan, “file_upload” id’li input file elemanı üzerinden bilgisayarımızda dosya seçimi yapıldığı anda javascript tarafından bu değerler yakalanıp, “FileReader” sınıfı ile okunup ve gerekli filtreleme, verilerin düzenlenmesi işlemi yapılıp, bu verilerin ajax methodu ile PHP tarafına sayfa yenilenmeden post edilmesi ve dosyaların yüklenmesi, ardından PHP tarafından verilerin geri gönderilip kullanıcıya aktarılması işlemini yapacağız. Kod satırlarında yapılan işlemlerin açıklamaları mevcut.
HTML Kodu
Input file elemanı ile dosya seçimi yapıldığı anda jquery dosya yükleme işlemi ajax ile arka planda otomatik olarak gerçekleşecek.
Jquery Coklu File Upload
Javascript Kodu
“file_upload” id değerine sahip file tipindeki input elemanını üzerinden dosya seçimi yapıldığı anda seçilen dosyanın resim olması şartıyla “FileReader” sınıfı kullanarak dosya verileri okunuyor ve ‘ajax.php’ ismindeki dosyaya jquery ajax post kullanımı ile dosya verileri post ediliyor. Post işlemi sonucunda JSON tipinde geri dönen bilgiler doğrultusunda işlem başarılı ise başarılı olduğuna dair mesaj bildirimi yapılıp, input file nesnesinin altına eklenen resmi ekliyoruz. İşlem başarısız olduysa ekrana gerekli mesaj bildirimini yapıyoruz.
$("#file_upload").change(function(){ //dosya seçildiğinde
var file_button = $(this); //butonu al
var my_files = document.getElementById("file_upload"); //file_upload id li elemanı al, file input
if (my_files.files && my_files.files[0] && my_files.files[0].type.match('image.*')){ //dosya var ve resim türünde ise
var reader = new FileReader(); //FileReader class kur
reader.onload = function() { //veriyi yükle
var file_data = reader.result; //dosya verisi
$.ajax({ //dosya data sını ajax.php ye postala
url: "ajax.php",
type: "POST",
data: {"veri":file_data},
dataType: "json",
success: function(data) {
if (data == "success"){
alert("Dosya başarıyla yüklendi");
file_button.after('
 '); //file input elemanının sonrasına ekle
}else{
alert(data); //hata mesajini goster
}
}
});
}
reader.readAsDataURL(my_files.files[0]); //oku
}
});
'); //file input elemanının sonrasına ekle
}else{
alert(data); //hata mesajini goster
}
}
});
}
reader.readAsDataURL(my_files.files[0]); //oku
}
});PHP Kodu
HTML tarafından POST edilen dosya bilgilerini alıyoruz ve dosya uzantısı, dosya boyutu bilgileri üzerinden gerekli filtrelemeleri yapıyoruz. Dosya oluşturma ve içeriğine dosya yüklenecek dosya verisini ekleyip dosya yüleme işlemini bitiriyoruz. Bu işlemin başarısı yada başarızlığı sonucunu da bu sayfaya post işlemi gerçekleştiren önceki sayfaya veriyi JSON formatıyla göndermiş oluyoruz.
error_reporting(0);
$data = $_POST['veri']; //post edilen dosya verisi
if (isset($data)){
$dir = 'file/'; //dosyalarin kaydedileceği klasor yolu
$size_limit = 5000000; //dosya boyutu en fazla kac KB boyutunda olmali
$extension = explode('/',explode(';',$data)[0])[1]; //dosya uzantisi
if ($extension == 'jpeg' || $extension == 'png' || $extension == 'gif'){ //dosya uzantisi jped, png veya gif olmalı
$image = file_get_contents($data); //veriyi oku
if (strlen($image) < $size_limit){ //dosya boyutu uygunsa
$file_name = $dir."/resim_ismi".rand(9,999).'.'.$extension; //
$create_file = touch($file_name); //belirtilen klasöre belirtilen isimde icerigi bos bir dosya oluştur
if ($create_file){ //dosya olusturma basarili ise
$create_image = file_put_contents($file_name,$image); //olusturulan dosyanin içerigine resim verilerini isle, ekle
if ($create_image){ //eklendiyse
$result = 'success';
}else{
$result = 'error';
}
}else{
$result = 'error message: Dosya oluşturulamadı';
}
}else{
$result = 'error message: Dosya boyutu '.$size_limit.' byte'dan küçük olmalı';
}
}else{
$result = 'error message: Dosya uzantısı uygun değil';
}
}else{
$result = 'POST sırasında bir hata meydana geldi';
}
echo json_encode($result); //json formatında veriyi geri gönderŞimdi AJAX ile çoklu dosya yükleme işleminin yapımına geçelim.
Jquery File Upload Kullanımı (Çoklu)
Bir önceki yöntem ile mantık aynı. Seçilen birden fazla dosyayı döngü ile teker teker “filereader” sınıfı sayesinde okuyup, dosya verilerini dizi içerisine atıp post etme işlemi yapıyoruz. PHP tarafından ise her dosya için ayrı bildirim olacak şekilde dizi halinde isim, dosya yolu ve işlem sonucu bildirim mesajı şeklinde veriler elde ediyoruz ve JS tarafında kullanıcıya gerekli verileri sunuyoruz.
HTML Kodu
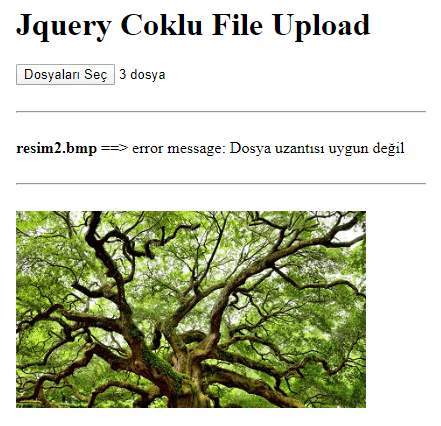
Dosya seçimi yapılıp onaylandığında jquery dosya yükleme işlemi ajax ile arka planda otomatik olarak gerçekleşecek ve başarılı şekilde yüklenen resimler input file elemanının altında önizleme şeklinde gösterilecek. Dosya yükleme başarısız olması halinde her bir dosya için hata mesajı ayrı ayrı listelenecek. Hangi dosyada ne tür yüklenme hatası olduğu kolaylıkla ayırt edilebilecek.
Jquery Coklu File Upload
JS Kodu
Secilen dosyaların isim ve data bilgileri bir dizide toplanıp ajax metoduyla post edilecek. Bu dosyalar gerekli filtrelerden gecerek belirtilen dizin içerisine kaydedilecek. Kaydedilen ve kaydedilmeyen dosyalarla ilgili mesaj ve dosya yolu bilgileri geriye dönerek bu kısımda işlenecek. Kod satırlarında işleyiş hakkında gerekli açıklamaları yaptım.
$("#file_upload").change(function(){
var file_button = $(this);
var my_files = file_button.prop('files'); //file_upload id li elemanı al, file input
//var my_files = document.getElementById("file_upload").files;
if (my_files.length){ //seçilen eleman var ise
var dataArray = [];
/*
dosyayı oluşturan verilerin ve isimlerinin bulunduğu dizi. Bu diziyi PHP tarafına post edeceğiz.
PHP tarafında bu dizi üzerinde gerekli filtrelemeler yapılarak yüklenen dosyalarla ilgili geri dönüş sağlayacağız
*/
var file_length = my_files.length; //seçilen dosya sayısı
for (var i = 0; i < file_length; i++) { //her bir dosya icin bu dongu calissin
(function(file,counter) {
if (file && file.type.match('image.*')){ // resim ise
var name = file.name; //dosya isim
var reader = new FileReader();
reader.onload = function(e) {
var text = e.target.result; //dosya verisi
var infos = [text,name];
dataArray.push(infos); //dataArray dizisine dosyanın verisi ve ismi olacak şekilde 2 elemanlı dizi ekle
if (counter == file_length){ //sonuncu dosya da yuklendiyse dosya verilerini ajax ile post et.
$.ajax({ //dosya data sını ajax.php ye postala
url: "ajax.php",
type: "POST",
data: {"files" : dataArray},
dataType: "json",
success: function(data) {
//yuklenen her dosya icin mesaj bildirim veya resim bilgi dizisi doner
if (data.length > 0){
for (var i = 0; i < data.length; i++){
if (data[i][0] == "success"){
//yuklenen resmin yuklendigi dizin bilgisiyle birlikte url yolunu ekle
file_button.after('
 ');
}else{
//yuklenmeyen resmin ismi ve neden yuklenmedigini bildiren hata mesajını ekle
file_button.after('
');
}else{
//yuklenmeyen resmin ismi ve neden yuklenmedigini bildiren hata mesajını ekle
file_button.after('
'+data[i][1]+' ==> '+data[i][0]);
}
}
}else{
alert("Bir hata oluştu");
}
}
});
}
}
reader.readAsDataURL(file); //oku
}else{
file_length--;
}
})(my_files[i],i+1);
}
}
});PHP Kodu
JS tarafından gönderilen dosya bilgilerinin bulunduğu diziyi alıp, foerach döngüsü ile her bir dosyayı kontrol edip, gerekli kontrol ve filtrelerden geçirerek dosya yükleme işlemini gerçekleştiriyoruz. Kod satırlarında gerekli açıklamalar mevcut.
error_reporting(0);
$result = array(); //her yuklenen resim icin basarili veya basarisiz mesaj degeri ve yuklenen resmin baglanti adresi geri doner
if ($_POST){
$data_array = $_POST['files']; //post edilen dosya verileri (dizi halinde)
if (count($data_array)){
$dir = 'file/'; //dosyalarin kaydedileceği klasor yolu
foreach ($data_array as $item){
$file_name = $item[1]; //ornek dosya ismi : resim.png
$item = $item[0];
$size_limit = 5000000; //dosya boyutu en fazla kac KB boyutunda olmali
$extension = explode('/',explode(';',$item)[0])[1]; //dosya uzantisi
if ($extension == 'jpeg' || $extension == 'png' || $extension == 'gif'){ //dosya uzantisi jped, png veya gif olmalı
$image = file_get_contents($item); //veriyi oku
if (strlen($image) < $size_limit){ //dosya boyutu uygunsa
$file_info = explode('.',$file_name);
$file_name = $file_info[0].' - '.rand().'.'.$file_info[1]; //dosya ismi ile benzersiz isim oluşturma
$create_file = touch($dir.$file_name); //belirtilen klasöre belirtilen isimde icerigi bos bir dosya oluştur
if ($create_file){ //dosya olusturma basarili ise
$create_image = file_put_contents($dir.$file_name,$image); //olusturulan dosyanin içerigine resim verilerini isle, ekle
if ($create_image){ //eklendiyse
array_push($result,array('success',$dir.$file_name)); //dosya yolu ile birlikte success mesajını result dizisine ekle
}else{
array_push($result,array('error message: Dosya kaydedilemedi',$file_name));
}
}else{
array_push($result,array('error message: Dosya oluşturulamadı',$file_name));
}
}else{
array_push($result,array('error message: Dosya boyutu '.$size_limit.' byte'dan küçük olmalı',$file_name));
}
}else{
array_push($result,array('error message: Dosya uzantısı uygun değil',$file_name));
}
}
}else{
array_push($result,array('Dosya yüklemede bir sıkıntı oluştu',''));
}
}else{
array_push($result,array('POST sırasında bir hata meydana geldi',''));
}
echo json_encode($result); //json formatında veriyi geri gönderFilereader sınıfı kullanılarak Jquery file upload kullanımı konusu genel itibarıyla bu şekilde. Buradan JqueryFileUpload adlı kaynak dosyasını indirebilir, kendi bilgisayarınızda deneyebilirsiniz.