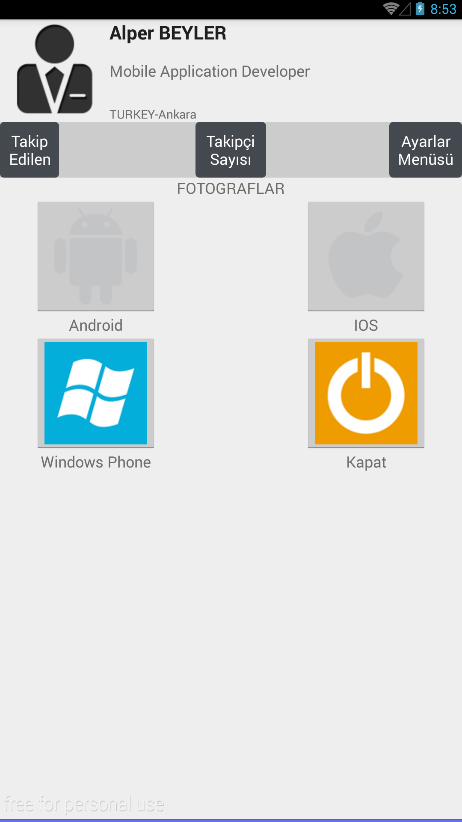
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools” android:layout_width=“fill_parent”
android:layout_height=“fill_parent” tools:context=“.MainActivity”>
<RelativeLayout
android:id=“@+id/top_layout”
android:layout_alignParentTop=“true”
android:layout_width=“fill_parent”
android:layout_height=“120dp”>
<RelativeLayout
android:id=“@+id/image_layout”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/imageView”
android:src=“https://www.mobilhanem.com/@drawable/profile” />
</RelativeLayout>
<RelativeLayout
android:id=“@+id/name_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_alignParentTop=“true”
android:layout_toRightOf=“@id/image_layout”
android:layout_toEndOf=“@id/image_layout”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceLarge”
android:text=“Alper BEYLER”
android:textStyle=“bold”
android:id=“@+id/textView” />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf=“@id/image_layout”
android:id=“@+id/position_layout”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerVertical=“true”
android:layout_centerHorizontal=“true”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:text=“Mobile Application Developer”
android:id=“@+id/textView2” />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf=“@id/image_layout”
android:layout_alignParentBottom=“true”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:text=“TURKEY-Ankara”
android:id=“@+id/textView3” />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id=“@+id/middle_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:background=“#ccc”
android:layout_below=“@+id/top_layout”
>
<RelativeLayout
android:layout_alignParentLeft=“true”
android:layout_alignParentStart=“true”
android:id=“@+id/layout_first”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<Button
android:textColor=“#fff”
android:background=“@drawable/custom_button_selector”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“TakipnEdilen”
android:id=“@+id/button” />
</RelativeLayout>
<RelativeLayout
android:id=“@+id/layout_second”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerVertical=“true”
android:layout_centerHorizontal=“true”>
<Button
android:textColor=“#fff”
android:background=“@drawable/custom_button_selector”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“TakipçinSayısı”
android:id=“@+id/button2” />
</RelativeLayout>
<RelativeLayout
android:id=“@+id/layout_third”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_alignParentEnd=“true”
>
<Button
android:textColor=“#fff”
android:background=“@drawable/custom_button_selector”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“AyarlarnMenüsü”
android:id=“@+id/button3”
/>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:gravity=“center_horizontal”
android:layout_below=“@id/middle_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:id=“@+id/title_layout”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:text=“FOTOGRAFLAR”
android:id=“@+id/textView4” />
</RelativeLayout>
<RelativeLayout
android:id=“@+id/layout_android_ios”
android:layout_below=“@id/title_layout”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”>
<RelativeLayout
android:paddingRight=“40dp”
android:paddingLeft=“40dp”
android:id=“@+id/layout_android_bttn”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<ImageButton
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/imageButton”
android:src=“@drawable/androidicon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:text=“Android”
android:id=“@+id/textView5”
android:layout_below=“@+id/imageButton”
android:layout_centerHorizontal=“true” />
</RelativeLayout>
<RelativeLayout
android:paddingRight=“40dp”
android:paddingLeft=“40dp”
android:id=“@+id/layout_ios_bttn”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_alignParentEnd=“true”>
<ImageButton
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/imageButton2”
android:src=“@drawable/appleicon” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:text=“IOS”
android:id=“@+id/textView6”
android:layout_below=“@id/imageButton2”
android:layout_centerHorizontal=“true” />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id=“@+id/layout_windows_logoff”
android:layout_below=“@id/layout_android_ios”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<RelativeLayout
android:paddingRight=“40dp”
android:paddingLeft=“40dp”
android:id=“@+id/layout_windows_bttn”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<ImageButton
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/imageButton3”
android:src=“@drawable/windows” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:text=“Windows Phone”
android:layout_below=“@id/imageButton3”
android:layout_centerHorizontal=“true”
android:id=“@+id/textView7” />
</RelativeLayout>
<RelativeLayout
android:paddingLeft=“40dp”
android:paddingRight=“40dp”
android:id=“@+id/layout_close”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:layout_alignParentEnd=“true”>
<ImageButton
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/imageButton4”
android:src=“@drawable/logoff” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:layout_below=“@id/imageButton4”
android:layout_centerHorizontal=“true”
android:text=“Kapat”
android:id=“@+id/textView8” />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>