Merhaba Arkadaşlar,
Mobilhanem.com üzerinden anlattığımız/yayınladığımız Android Uygulama Geliştirme derslerimize bu dersimizde Android Studio Layout Inspector kullanımından bahsedeceğim. Layout Inspector Android Studio 2.2 güncellemesi ile birlikte biz android geliştiricilerinin kullanımına sunuldu.
Layout Inspector Nedir ?
Uygulama geliştirirken biz android geliştiricilerinin en büyük sorunlarından biri yapmış olduğumuz tasarımın , çalışma anında farklı ekranlarda bozulmasıdır. Android Studio’nun kendi layout editöründe düzgün gözüken tasarım çalıştığı anda farklı gözükebilmekte , tasarım bozulabilmekte veya bizim istediğimiz gibi çalışmamaktadır. Eskiden böyle durumlarda cihazımıda Android Geliştirici seçeneklerinden uygulamayı debug etmeye çalışmaktaydık, fakat yeterli olmuyor ve daha zahmetli bir işlemdi.
Bu zahmetli işlemi daha kolaylaştırmak ve yazmış olduğumuz uygulamanın tasarımını çalışma esnasında daha detaylı inceleyebilmemiz için Android Studio 2.2. ile birlikte biz geliştiricilere bu özellik sunuldu.
Layout Inspector Kullanımı ?
Gelelim nasıl kullanıldığına. Öncelikle uygulamamızı çalıştırıyoruz.
İster emülatörden olsun ister gerçek cihazdan farketmez. Uygulamamızı çalıştırdıktan sonra Android Studio menülerinden Tools -> Android -> Layout Inspector ‘a tıklıyoruz.

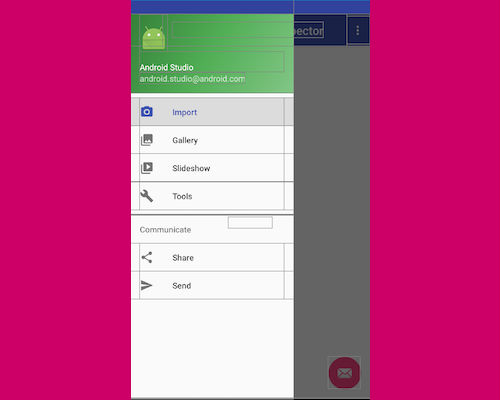
Veya Android Monitor sekmesinden solda bulunan Layout Inspector iconuna tıklıyoruz.

Çıkan ekranda görüntülemek istediğimiz ekranı seçiyoruz ve devam ediyoruz. Yukarıda belirttiğim gibi uygulamanın çalıştığı cihazın emülatör ve ya gerçek cihaz olması farketmez.
Tıkladıktan sonra bizim açık olan ekranımızın görüntüsü , hiyerarşik yapısı ve kullanılan componentlerin bilgileri cihazdan alınıyor ve Android Studio üzerinde aşağıdaki gibi yeni tabda görüntüleniyor.

Gördüğünüz gibi ortada bizim açık olan ekranımınız ekran görüntüsü var. Ekran üzerinde bulunan tüm componentler (List itemi, butonlar, textler vs ..) bir çizgi içerisinde bizlere gösteriliyor. İstersek bu componentlere tıklayarak anlık durum bilgisini sağ taraftaki ekranda görüntüleyebiliriz. Örneğin buton tıklanabilir mi , mevcut durumda eni boyu ve ekrandaki yeri gibi daha bir çok bilgiye sağ taraftan ulaşabiliriz. Sol taraftaki ekranda ise componentlerin liste halinde ve iç içe yapısını görüntüleyebilir istrsek componentimizi oradan seçebiliriz.
Ekranımızı cihaz üzerinden değiştirdiğimizde ve yeni ekranı incelemek istediğimizde yukarıdaki işlemleri tekrardan yapmamız gerekir. Yani açılan tabda biz ekranı değiştirdikçe güncellenme olmayacaktır. Önceden incelediğimiz ekranları tekrardan incelemek istersek projenin ana dizininde( build, app, gradle dosyalarının olduğu dizin) captures klasörü altında önceki ekranlara ulaşabiliriz.
Ben kendi çalıştığım projelerimde ekranlar sorunsuz çalışsa bile Layout Inspector ile ekranları incelemekteyim ve her seferinde bi yerleri düzeltmek/geliştirmekteyim. Sizlerede her ekranınızı bu şekilde incelemenizi öneririm.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Bu dersimde anlatmak istediklerim bu kadar. Bir dahaki dersimde görüşmek dileğiyle kendinize iyi bakın.
0