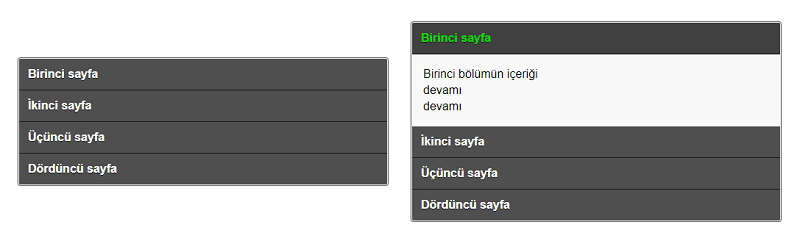
Dikey olarak basit açılır kapanır menü olarak da adlandırılabilecek basit akordiyon menü yapımı konusunu jquery kütüphanesi kullanarak kolayca yapacağız. Akordiyon menünün görünümü aşağıdaki gibidir. Sayfanın en altından uygulamanın çalışır halini indirebilirsiniz.
Akordiyon menülerde genellikle sayfalardan birine tıklanıldığında açık olan diğer sayfa kapanır. Bu uygulamada da bu özellik olacak. Html kodları aşağıdadır.
Birinci sayfa
Birinci bölümün içeriği
devamı
devamı
İkinci sayfa
İkinci bölümün içeriği
Üçüncü sayfa
Üçüncü bölümün içeriği
Dördüncü sayfa
Dördüncü bölümün içeriği
Accordion menü css tasarım kodları da aşağıdaki gibidir.
.accordion {
overflow: hidden;
border-radius: 3px;
background: #f9f9f9;
font-family: arial;
width: 500px;
border: 1px solid #f9f9f9;
box-shadow: 0px 0px 1px 1px #4f4f4f;
}
.accordion-section-title {
width:100%;
padding:12px;
display:inline-block;
border-bottom:1px solid #1a1a1a;
background:#4F4F4F;
transition:all linear 0.15s;
font-size:1em;
text-shadow:0px 1px 0px #1a1a1a;
color:#fff;
text-decoration:none;
font-weight: 600;
cursor:pointer
}
.accordion-section-title.active, .accordion-section-title:hover {
background:#404040;
color:#10d603
}
.accordion-section:last-child .accordion-section-title {
border-bottom:none;
}
.accordion-section-content {
padding:0 15px;
line-height: 1.4;
display:none;
}Jquery kütüphanesini sayfaya dahil edelim.
Ardından başlıkların tıklanarak içeriklerin açılmasını sağlayacak jquery accordion menü kodlarını görelim.
Kullanılan iki adet fonksiyon var. İlki akordiyon menü başlığına tıklama olayı. İkincisi ile akordion menü başlığına tıklanıldığında bütün içeriklerin kapanmasını sağlayan fonksiyon. Akordiyon menüde başlıklardan birine tıklanıldığında, tıklanılan sayfanın içeriğinin zaten açık olup olmadığı kontrol edilir. Açık olsa da olmasa da, her iki koşulda da bütün akordiyon bölümleri, içerikleri kapatılır. Ek olarak, tıklanılan başlığın içeriği kapalı ise o başlığın içeriğinin efekt kullanılarak açılması sağlanır.
Açıklama satırlarıyla uygulamanın çalışma mantığı kolayca anlaşılabilir.
$(document).ready(function() {
function close_accordion_section() { //akordiyon bölümlerini kapat
$('.accordion .accordion-section-title').removeClass('active'); //active class sil
$('.accordion .accordion-section-content').slideUp(300).removeClass('open'); //sayfayi yukari dogru kapa yavasca kapat, open class sil
}
$('.accordion-section-title').click(function(e) {
if($(e.target).is('.active')) { //tiklanilan akordiyon sayfasi acik ise
close_accordion_section(); //kapat sayfayi
}else {
close_accordion_section(); //kapat sayfayi
$(this).addClass('active'); //tiklanilan akordiyonu aktif et
$(this).next().slideDown(300).addClass('open'); //tiklanan akordiyon icerigini asagi dogru yavasca ac ve open class ata
}
e.preventDefault(); //a href sayfa yonlendirme kapat
});
});JqueryAccordionMenuYapimi adlı dosyayı indirerek örneği görebilir, test edebilirsiniz.